【插件】带左右箭头按钮控制图片切换焦点图
2016-01-31阅读:2497
演示效果:

使用说明:
1、安装插件:
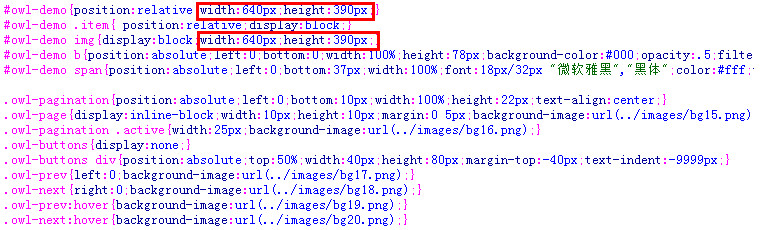
修改/Skin/leftrightslide/css/owl.carousel.css中的幻灯片宽度和高度:

2、调用代码:
(1)首页图片幻灯:
<link rel="stylesheet" href="/Skin/leftrightslide/css/owl.carousel.css" />
<script type="text/javascript" src="/Skin/leftrightslide/js/owl.carousel.js"></script>
<script type="text/javascript">
$(function(){
$('#owl-demo').owlCarousel({
items: 1,
navigation: true,
navigationText: ["上一个","下一个"],
autoPlay: true,
stopOnHover: true
}).hover(function(){
$('.owl-buttons').show();
}, function(){
$('.owl-buttons').hide();
});
});
</script>
<div id="owl-demo" class="owl-carousel">
<%
set rs=server.CreateObject("adodb.recordset")
sql="select top 5 Item1,Item2,Item3 from Cuz_Flash where "&ItemRecT&" order by Seq,ItemID desc"
rs.open sql,conn,1,1
do while not rs.eof
%>
<a class="item" href="<%=rs("Item3")%>" target="_blank"><img src="<%=rs("Item2")%>" alt=""><b></b><span><%=FixString(rs("Item1"),30,0)%></span></a>
<%
rs.movenext
loop
rs.close
set rs=nothing
%>
</div>
(2)最新信息图片幻灯:
<link rel="stylesheet" href="/Skin/leftrightslide/css/owl.carousel.css" />
<script type="text/javascript" src="/Skin/leftrightslide/js/owl.carousel.js"></script>
<script type="text/javascript">
$(function(){
$('#owl-demo').owlCarousel({
items: 1,
navigation: true,
navigationText: ["上一个","下一个"],
autoPlay: true,
stopOnHover: true
}).hover(function(){
$('.owl-buttons').show();
}, function(){
$('.owl-buttons').hide();
});
});
</script>
<div id="owl-demo" class="owl-carousel">
<%
set NewsListRs=server.CreateObject("adodb.recordset")
NewsListRs.open "select top 7 ItemID,Item1,Item3 from Cuz_News where SortID in ("&AllChildSort("News",1)&") and Item3<>'' and "&ItemRecT&" order by UpdateTime desc,ItemID desc",conn,1,1
do while not NewsListRs.eof
%>
<a class="item" href="/News/Show.asp?ItemID=<%=NewsListRs("ItemID")%>" target="_blank"><img src="<%=NewsListRs("Item3")%>" alt=""><b></b><span><%=FixString(NewsListRs("Item1"),30,0)%></span></a>
<%
NewsListRs.movenext
loop
NewsListRs.close
set NewsListRs=nothing
%>
</div>

