form表单+移动端自适应
2023-04-18阅读:2499
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="vsCode">
<meta name="Author" content="x">
<meta name="Keywords" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="IE=edge chrome=1">
<!--IE8浏览器的显示方式:IE=edge以IE最高版本显示 Chrome=1以谷歌浏览器模式渲染-->
<meta name="referrer" content="never">
<!--告诉浏览器链接的来源(可以计算链接的访问量)-->
<meta name="format-detection" content="telephone=no,email=no,address=no">
<!--格式检测(数字,邮箱,地址)no 不识别为电话号码,邮箱,地址-->
<meta name="renderer" content="webkit">
<meta name="Description" content="">
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul,li{
list-style:none;
}
a{
text-decoration:none;
}
input{
outline-style:none;
border: 0px;
}
#form1{
margin-top:20px;
width:80%;
margin:2px auto;
}
#form1 form span{
color:#999;
}
.row {
margin-top: 25px;
height: 50px;
line-height: 26px;
border-bottom: 1px solid #c7c6c6;
width:100%;
}
.input {
position: relative;
width: 100%;
height: 26px;
}
.input input {
display: block;
width: 100%;
height: 26px;
border:none;
background: none;
outline:none;
}
.input label {
position: absolute;
top:0;
left:0;
height: 26px;
line-height: 26px;
font-size: 14px;
color: #999;
}
.select select{
display:block;
width:100%;
border:none;
outline:none;
}
input[type=date]::-webkit-inner-spin-button { visibility: hidden; }
.button{
width:100%;
height:40px;
background: #ff961e;
outline: none;
margin:20px 0 30px 0;
}
.button button{
border:0px;
background-color:transparent;
color:white;
width: 100%;
height:40px;
margin:0 auto;
font-size:17px;
}
</style>
</head>
<body>
<div id="form1">
<form action="" method="post" onsubmit="return checkForm(this)">
<br>
<div class="row ">
<div class="input">
<span>身份证号</span>
<input id="p_cardid" type="text" name="p_cardid">
<i class="CardNo"><b></b></i>
</div>
</div>
<div class="row ">
<div class="input">
<span>姓名</span><br>
<input type="text" name=""/><br>
</div>
</div>
<div class="row">
<div class="select">
<span>性别</span><br>
<select>
<option value="1">男</option>
<option value="0">女</option>
</select><br>
</div>
</div>
<div class="row">
<div class="input">
<span>手机</span><br>
<input id="p_tel" type="text" name="p_tel"/><br>
<i class="Phone"><b></b></i>
</div>
</div>
<div class="row">
<div class="input">
<span>民族</span><br>
<input type="text" name=""/><br>
</div>
</div>
<div class="row">
<div class="select">
<span>学校</span><br>
<select>
<option value="0">华中师范大学</option>
<option value="1">武汉大学</option>
<option value="2">华中科技大学</option>
<option value="3">武汉理工大学</option>
<option value="4">中国地质大学</option>
<option value="5">中南财经政法</option>
<option value="6">湖北大学</option>
<option value="7">华中农业大学</option>
<option value="8">武汉体育学院</option>
</select><br>
</div>
</div>
<div class="row">
<div class="select">
<span>学历</span><br>
<select>
<option value="0">本科在读</option>
<option value="1">研究生在读</option>
<option value="2">博士在读</option>
<option value="3">已工作</option>
</select><br>
</div>
</div>
<div class="row">
<div class="input">
<span>专业</span><br>
<input type="text" name="name"/><br>
</div>
</div>
<div class="row">
<div class="select">
<span>组织名称</span><br>
<select id="tableType" name="tableType" onclick="aaa()">
<option value="0">校学生会</option>
<option value="1">校青志联</option>
<option value="2">校社联</option>
<option value="3">国旗护卫队</option>
<option value="4">圣兵爱心社</option>
</select><br>
</div>
</div>
<div class="row">
<div class="select">
<span>职务名称</span><br>
<select id="jobs">
</select><br>
</div>
</div>
<div class="row">
<div class="input">
<span>分管工作板块</span><br>
<input type="text" name="name"/><br>
</div>
</div>
<div class="row js-input">
<div class="input">
<span> 职务开始时间</span><br>
<input type="date" value=""/><br>
</div>
</div>
<div class="button">
<button type="button" onclick="checkForm(this)">提交信息</button>
</div>
</form>
</div>
<script type="text/javascript">
function checkForm(){
var phone = document.getElementById('p_tel').value;
var cardid=document.getElementById('p_cardid').value;
if(phone==""&&cardid==""){
alert("请输入手机号和身份证号!");return false;
}else if(phone==""){
alert("请输入手机号!");return false;
}else{
if(!(/^1(3|4|5|7|8)\d{9}$/.test(phone))){
alert("手机号码有误,请重新输入");
return false;
}
if(cardid==""){
alert("请输入身份证号!");return false;
}
}
if(!(/^[1-9]{1}[0-9]{14}$|^[1-9]{1}[0-9]{16}([0-9]|[xX])$/.test(cardid))){
alert("身份证号有误,请重新输入");return false;
}
}
function aaa(){
var value=document.getElementById("tableType").value;
var ojobs=document.getElementById("jobs");
if(value=='0'){
ojobs.innerHTML="<option>校学生会111</option><option>校学生会222</option><option>校学生会333</option>"
}else if(value=='1'){
ojobs.innerHTML="<option>校青志联111</option><option>校青志联222</option><option>校青志联333</option>"
}else if(value=='2'){
ojobs.innerHTML="<option>校社联111</option><option>校社联222</option><option>校社联333</option>"
}else if(value=='3'){
ojobs.innerHTML="<option>国旗护卫队111</option><option>国旗护卫队222</option><option>国旗护卫队333</option>"
}else if(value=='4'){
ojobs.innerHTML="<option>圣兵爱心社111</option><option>圣兵爱心社222</option><option>圣兵爱心社333</option>"
}
}
</script>
</body>
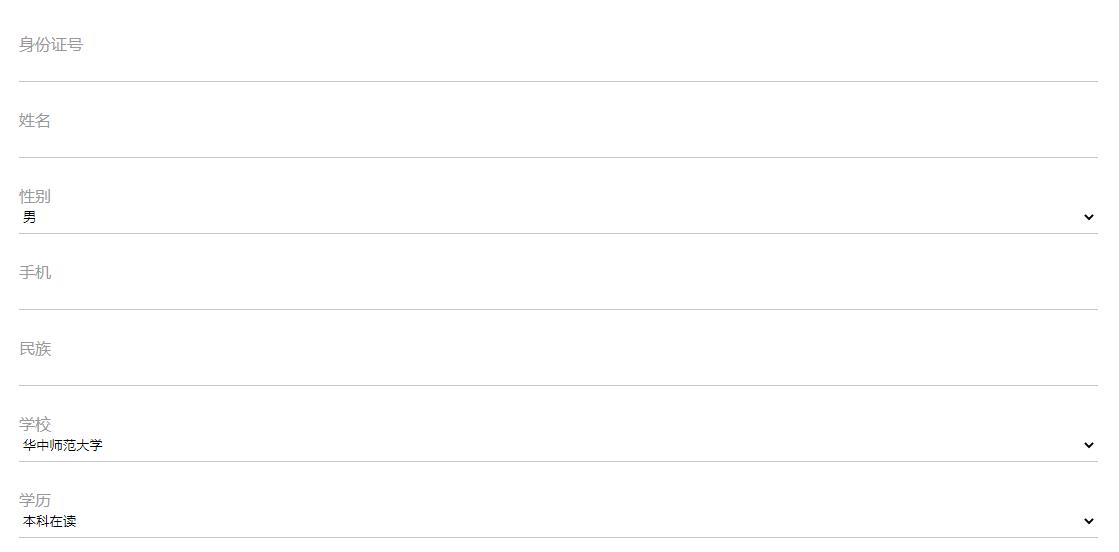
</html>PC端效果图:
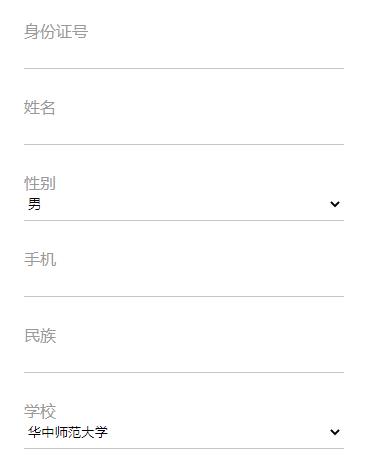
移动端效果图: