关于mobiscroll日期插件无法正确的选中默认日期
2023-09-19阅读:2524
在使用这个插件的时候遇到了一个问题,所以记录一下
1、先看一下错误的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>mobiscroll</title>
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width,user-scalable=no, initial-scale=1.0"/>
<script src="dev/jquery-1.7.2.js"></script>
<script src="dev/js/mobiscroll.core-2.5.2.js" type="text/javascript"></script>
<link href="dev/css/mobiscroll.core-2.5.2.css" rel="stylesheet" type="text/css" />
<link href="dev/css/mobiscroll.animation-2.5.2.css" rel="stylesheet" type="text/css" />
<script src="dev/js/mobiscroll.datetime-2.5.1.js" type="text/javascript"></script>
<!-- S 可根据自己喜好引入样式风格文件 -->
<script src="dev/js/mobiscroll.android-ics-2.5.2.js" type="text/javascript"></script>
<link href="dev/css/mobiscroll.android-ics-2.5.2.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div><input type="text" name="appDate" id="appDate"/><span>▼</span></div>
</body>
</html>
<script>
//初始化日期控件
/** 日期控件 start */
var currYear = (new Date()).getFullYear();
var currMonth = (new Date()).getMonth() + 1;
var currDay = (new Date()).getDate();
var d=currYear+'-'+(currMonth>9?currMonth:'0'+currMonth)+'-'+(currDay>9?currDay:'0'+currDay);//enddate
$('#appDate').val(d)
//mobiScroll插件选项
var opt = {
preset: 'date', //日期,可选:date\datetime\time\tree_list\image_text\select
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
lang: 'zh',
dateFormat: 'yy-mm-dd', // 面板日期格式
setText: '确认', //确认按钮名称
cancelText: '取消', //取消按钮名籍我
dateOrder: 'yyyymmdd', //面板中日期排列格式
dayText: '日',
monthText: '月',
yearText: '年', //面板中年月日文字
showNow: false,
nowText: "今",
//endYear: currYear, //结束年份
//startYear: currYear;//开始年份
minDate: new Date(2017, 4, 1),
maxDate:new Date(currYear,currMonth-1,currDay),
onSelect: function(textVale, inst) { //选中时触发事件
console.log("我被选中了.....");
},
onClose: function(textVale, inst) { //插件效果退出时执行 inst:表示点击的状态反馈:set/cancel
console.log("textVale--" + textVale);
console.log(this.id); //this表示调用该插件的对象
}
};
//时间面板显示日期
$("#appDate").mobiscroll().date(opt);
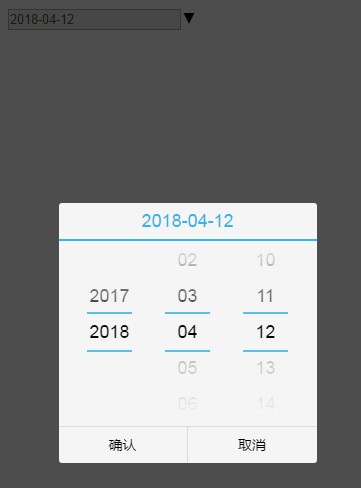
</script>看代码是不是没有问题的,但是显示出来就发现问题了,我在input中显示当前日期,这并没有错

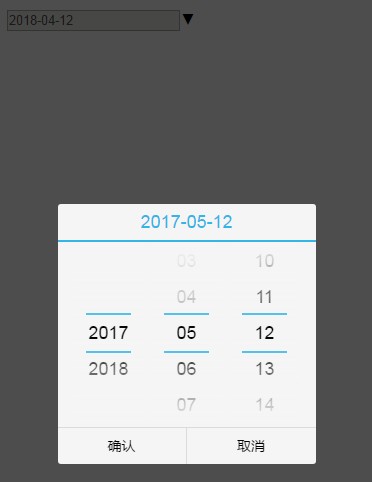
但是点击文本框显示时间控件,默认选中的时间是2017-05-12,这显然是不对的,它应该默认选中input框中的时间才对,即2018-04-12

2、问题解答:
这个问题很是莫名其妙,但楼主最终在放弃的边缘解决了这个bug
dateFormat是面板日期格式
在错误的代码中我们给它赋值 dateFormat:‘yyyy-mm-dd’,
只要改成 dateFormat:‘yy-mm-dd’,
这个问题就解决了,而且不管我们的input中是当前时间还是随便哪个日期,都可以在弹出日期控件的时候默认选中。