【插件】自适应全屏BANNER焦点图
2016-03-24阅读:2508
演示效果:

使用说明:
1、引入 jQuery库
2、安装插件:
下载附件解压并上传到/Skin/目录下面
3、调用代码:
<div class="fullSlide">
<div class="bd">
<ul>
<%
set rs=server.CreateObject("adodb.recordset")
sql="select top 5 Item2,Item3 from Cuz_Flash where "&ItemRecT&" order by Seq,ItemID asc"
rs.open sql,conn,1,1
do while not rs.eof
%>
<li _src="url(<%=rs("Item2")%>)"><a href="<%=rs("Item3")%>"></a></li>
<%
rs.movenext
loop
rs.close
set rs=nothing
%>
</ul>
</div>
<div class="hd"><ul></ul></div>
<span class="prev"></span>
<span class="next"></span>
</div>
<link href="Skin/superslide/css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="Skin/superslide/js/superslide.2.1.js"></script>
<script type="text/javascript">
$(".fullSlide").hover(function(){
$(this).find(".prev,.next").stop(true, true).fadeTo("show", 0.5)
},
function(){
$(this).find(".prev,.next").fadeOut()
});
$(".fullSlide").slide({
titCell: ".hd ul",
mainCell: ".bd ul",
effect: "fold",
autoPlay: true,
autoPage: true,
trigger: "click",
startFun: function(i) {
var curLi = jQuery(".fullSlide .bd li").eq(i);
if ( !! curLi.attr("_src")) {
curLi.css("background-image", curLi.attr("_src")).removeAttr("_src")
}
}
});
</script>
<div class="bd">
<ul>
<%
set rs=server.CreateObject("adodb.recordset")
sql="select top 5 Item2,Item3 from Cuz_Flash where "&ItemRecT&" order by Seq,ItemID asc"
rs.open sql,conn,1,1
do while not rs.eof
%>
<li _src="url(<%=rs("Item2")%>)"><a href="<%=rs("Item3")%>"></a></li>
<%
rs.movenext
loop
rs.close
set rs=nothing
%>
</ul>
</div>
<div class="hd"><ul></ul></div>
<span class="prev"></span>
<span class="next"></span>
</div>
<link href="Skin/superslide/css/css.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="Skin/superslide/js/superslide.2.1.js"></script>
<script type="text/javascript">
$(".fullSlide").hover(function(){
$(this).find(".prev,.next").stop(true, true).fadeTo("show", 0.5)
},
function(){
$(this).find(".prev,.next").fadeOut()
});
$(".fullSlide").slide({
titCell: ".hd ul",
mainCell: ".bd ul",
effect: "fold",
autoPlay: true,
autoPage: true,
trigger: "click",
startFun: function(i) {
var curLi = jQuery(".fullSlide .bd li").eq(i);
if ( !! curLi.attr("_src")) {
curLi.css("background-image", curLi.attr("_src")).removeAttr("_src")
}
}
});
</script>
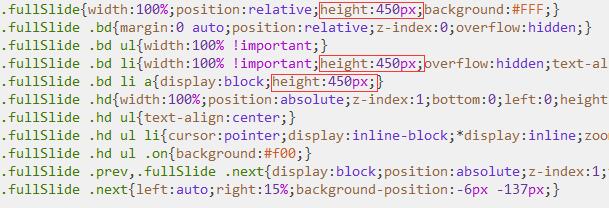
4、调整焦点图的高度:修改/Skin/superslide/css/css.css

[可选步骤]5、调整焦点图的切换速度:修改/Skin/superslide/js/superslide.2.1.js


