解决子级DIV用float浮动时父级DIV无法撑开或自适应高度
2016-09-20阅读:2495
在前端开发中经常会使用到浮动,先来看一个示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父级DIV不适应高度</title>
</head>
<style type="text/css">
.c1,.c2{width: 200px;height: 200px;}
.c1{background: #F00;float: left;}
.c2{background: #0F0;float: right;}
.f{border: 1px solid #4B98E3;padding: 10px;width: 420px;}
</style>
<body>
<div class="f">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
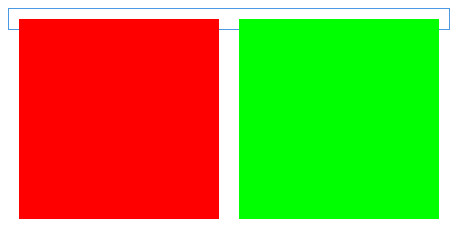
以上代码的显示结果为:
下面介绍两种方法让父级DIV自适应子级的高度:
方法一:对父级DIV添加 overflow 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父级DIV添加overflow属性</title>
</head>
<style type="text/css">
.c1,.c2{width: 200px;height: 200px;}
.c1{background: #F00;float: left;}
.c2{background: #0F0;float: right;}
.f{border: 1px solid #4B98E3;padding: 10px;width: 420px;overflow: hidden;}
</style>
<body>
<div class="f">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
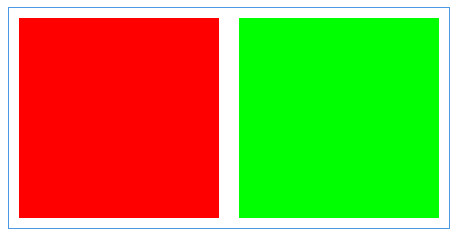
效果如下,已经可以正常自适应高度了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>添加一个带clear属性的DIV</title>
</head>
<style type="text/css">
.c1,.c2{width: 200px;height: 200px;}
.c1{background: #F00;float: left;}
.c2{background: #0F0;float: right;}
.f{border: 1px solid #4B98E3;padding: 10px;width: 420px;overflow: hidden;}
.clear{clear: both;}
</style>
<body>
<div class="f">
<div class="c1"></div>
<div class="c2"></div>
<div class="clear"></div>
</div>
</body>
</html>
显示效果同上,需要注意的是新的DIV添加的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父级DIV不适应高度</title>
</head>
<style type="text/css">
.c1,.c2{width: 200px;height: 200px;}
.c1{background: #F00;float: left;}
.c2{background: #0F0;float: right;}
.f{border: 1px solid #4B98E3;padding: 10px;width: 420px;}
</style>
<body>
<div class="f">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
以上代码的显示结果为:

下面介绍两种方法让父级DIV自适应子级的高度:
方法一:对父级DIV添加 overflow 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父级DIV添加overflow属性</title>
</head>
<style type="text/css">
.c1,.c2{width: 200px;height: 200px;}
.c1{background: #F00;float: left;}
.c2{background: #0F0;float: right;}
.f{border: 1px solid #4B98E3;padding: 10px;width: 420px;overflow: hidden;}
</style>
<body>
<div class="f">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
</html>
效果如下,已经可以正常自适应高度了

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>添加一个带clear属性的DIV</title>
</head>
<style type="text/css">
.c1,.c2{width: 200px;height: 200px;}
.c1{background: #F00;float: left;}
.c2{background: #0F0;float: right;}
.f{border: 1px solid #4B98E3;padding: 10px;width: 420px;overflow: hidden;}
.clear{clear: both;}
</style>
<body>
<div class="f">
<div class="c1"></div>
<div class="c2"></div>
<div class="clear"></div>
</div>
</body>
</html>
显示效果同上,需要注意的是新的DIV添加的位置。
