-

-
csscss实现强制不换行/自动换行/强制换行
今天我们来学习一下如何熟练的掌握用css实现文字的强制不换行/自动换行/强制换行的方法。需要的伙伴们可以来一起学习哦! 1. 强制不换行 div{ white-space:nowrap; } 2. 自动换行 div...
css / 2020-09-18
-

-
css手机端/移动端禁止长按图片另存图片
给img标签加样式: img{pointer-events:none;}...
css / 2019-08-28
-

-
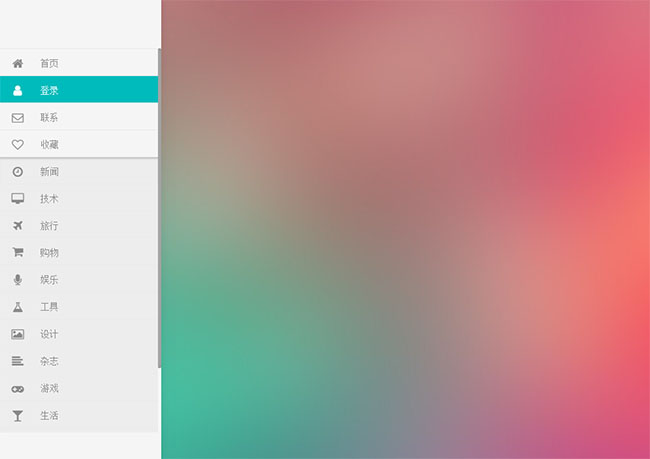
cssCSS3左侧后台管理图标菜单特效
演示效果: 代码下载:点击下载 ...
css / 2019-08-01
-

-
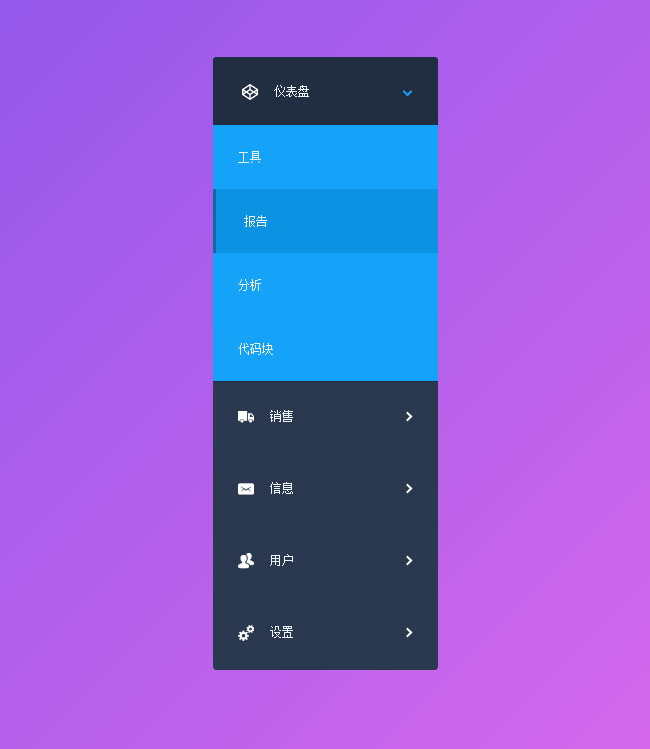
css纯CSS3图标菜单下拉收缩代码
演示效果: 代码下载:点击下载 快捷翻译 - 快到离谱! 划词翻译 自动发声 ...
css / 2019-07-19
-

-
css在input获取焦点时,采用css将文本框的外边框去掉
问题:文本框获取焦点时,浏览器给采用默认的处理方式,为其加上高亮外边框。 解决思路: 我们可能通过,在input获取焦点时,采用css将文本框的外边框去掉。为文本框添加如下样式即可:outline:none; 样式代...
css / 2019-07-15
-

-
csscss设置文字不换行,超过的部分用“...”代替
设置文字不换行,超过的部分用“...”代替 overflow: hidden; text-overflow: ellipsis; white-space: nowrap; width: 210px; 注意:除width属性外,顺序不要颠倒哦! 1.white-space ① normal ...
css / 2019-07-11
-

-
cssCSS3网页应用小图标样式下载
演示效果: 代码下载:点击下载 ...
css / 2019-06-29
-

-
css根据不同的分辨率选择不同的css文件
<SCRIPT language=javascript> <!-- Begin if (screen.width == 640) { document.write('<link href="/Css/Style.css" rel="stylesheet" type="text/css" />'); } if (screen.width == 1...
css / 2019-06-24
-

-
csscss根据宽度文字自动换行
word-break: break-all;word-wrap: break-word; 将这行代码加入到其中...
css / 2019-06-24
-

-
csschrome浏览器字体小于12px的解决方式
chrome浏览器设置的最小字号是12px,当我们需要布局的页面中有字号小于12px的文字时,就没有办法做的像设计的页面一样美观,下面介绍一种方法,解决这个问题: width: 300px; -webkit-transform-origin-x: 0;&nb...
css / 2019-03-13




