DYueditor百度编辑器上传文件插件原创作品
DYueditor百度编辑器上传文件插件...
DYueditor百度编辑器上传文件插件:
调用ueditor上传图片和上传文件对话框,实现网站开发中常用的图片上传和文件上传,主要功能如下:
支持一个页面多次调用
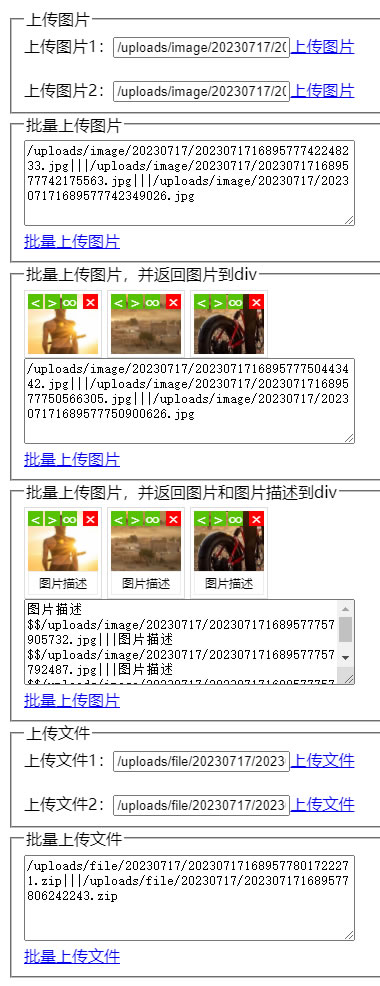
上传单个图片、文件
批量上传图片、文件
批量上传图片完成以后实时显示上传的图片
批量上传图片支持调整图片顺序
批量上传图片支持删除图片
批量上传图片支持复制图片地址
插件使用:
1、本插件需配合ueditor、jquery使用,将以下文件放到ueditor目录里面:
cz.upload.css
jquery.min.js
cz.upload.js
clipboard.min.js
2、在需要使用插件的页面
<head></head>之间加入以下代码:(注意ueditor.config.js一定要使用绝对路径/UEditor/):
1 2 3 4 5 | <link rel="stylesheet" href="upload.css"><script src="jquery.min.js" type="text/javascript"></script><script src="/UEditor/ueditor.config.js" type="text/javascript"></script><script src="ueditor.all.min.js" type="text/javascript"></script><script src="clipboard.min.js" type="text/javascript"></script> |
<body></body>之间加入一下代码:
1 2 | <script type="text/plain" id="upload_ue"></script><script src="upload.js" type="text/javascript"></script> |
3、根据需要参照demo_upload调用相应函数
插件演示:

如何购买插件:
1、扫码支付50元

3、在线留言:http://www.wantyou5354.com/gbook/
留言格式:
购买插件:DYueditor
付款方式:微信/支付宝
微信名字:
支付宝名字:
接收插件邮箱:
注意:微信和支付宝选择其中一种进行支付
支付并留言以后,我们会在24小时内按顺序发送插件源码到接收插件的邮箱

上一篇:没有了
下一篇:没有了





我要评论