-

-
css手机端/移动端禁止长按图片另存图片
给img标签加样式: img{pointer-events:none;}...
css / 2019-08-28
-

-
jqueryjquery获取、改变元素属性值
//标签的属性称作元素属性,在JS里对应的DOM对象的对应属性叫DOM属性。JS里的DOM属性名有时和原元素属性名不同。 //==================================操作元素属性================================== //返回...
jquery / 2019-08-25
-

-
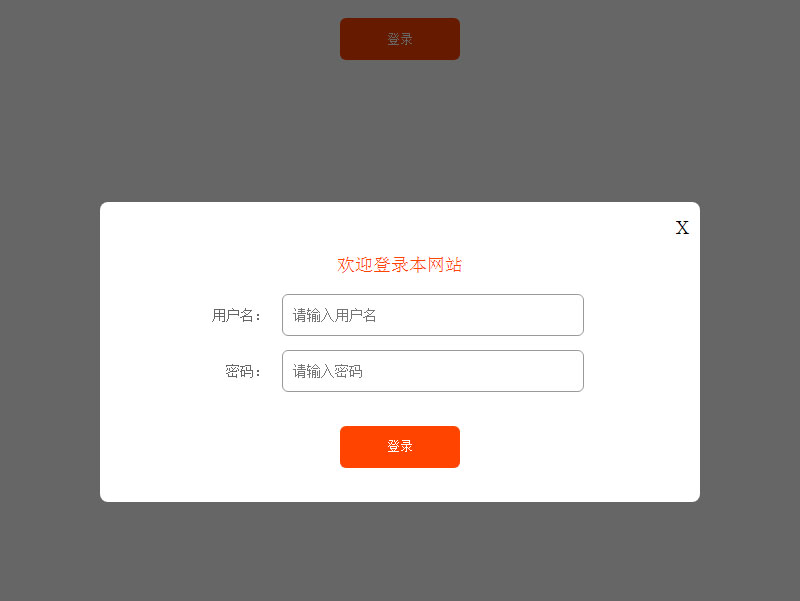
javascriptjs点击弹窗弹出登录框代码
演示效果: 代码下载:点击下载 ...
javascript / 2019-08-23
-

-
javascript原生js轮播图自动切换代码
演示效果: 代码下载:点击下载 ...
javascript / 2019-08-23
-

-
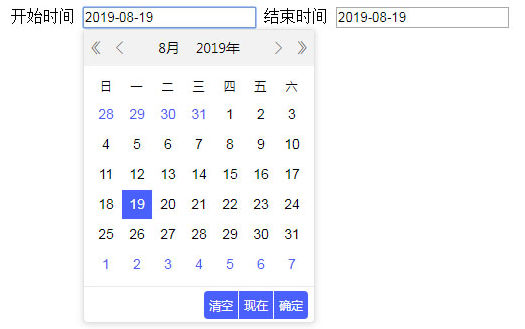
jqueryjedate选择一年范围日期插件
演示效果: 代码下载:点击下载 ...
jquery / 2019-08-21
-

-
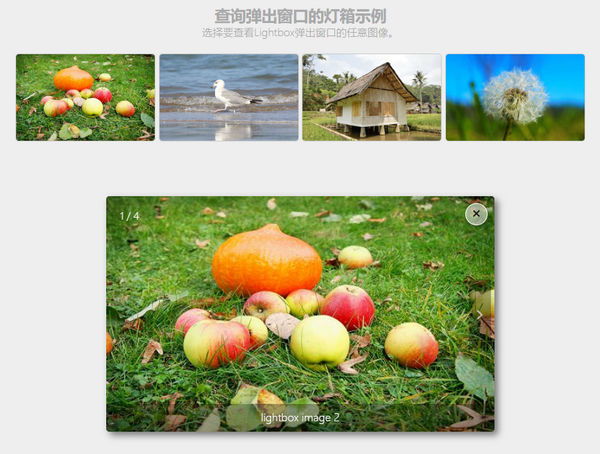
jqueryLightbox点击图片弹窗展示代码
演示效果: 代码下载:点击下载 ...
jquery / 2019-08-21
-

-
jqueryjquery获取和设置元素高度宽度
jquery获取和设置元素高度宽度 1.height()/ width() 取得第一个匹配元素当前计算的高度/宽度值(px) height(val)/ width(val) 为每个匹配的元素设置CSS高度(hidth)属性的值 $("#...
jquery / 2019-08-20
-

-
jqueryjquery多选下拉相互切换
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="jquery-2.1.4.min....
jquery / 2019-08-10
-

-
jquery利用Jquery获取、设置iframe中元素
<iframe id="iframe" src="'+url+'"></iframe>'; //iframe加载完成后 $("#iframe").load(function(){ //设置class="name"的值为jeffson $(this).contents().find('.name')....
jquery / 2019-08-07
-

-
javascriptjs滚动条滑至底部自动加载内容
css: <style type="text/css"> body{ background-color: #808080; } #main{ margin:0 auto; &nb...
javascript / 2019-08-06




