超高颜值的HTML+CSS登录页面!附源码!html
超高颜值的HTML+CSS登录页面!附源码!...
第一个登录框
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.gradient-bg {
height: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-box {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.login-header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-field {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-field::placeholder {
text-transform: uppercase;
}
.login-button {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
border-radius: 8px;
}
.message {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
</style>
</head>
<body>
<div class="gradient-bg">
<div class="login-box">
<div class="login-header">请你登录</div>
<div class="form-content">
<input type="text" name="username" placeholder="账号" class="input-field">
<input type="password" name="password" placeholder="密码" class="input-field">
<div class="login-button">登录</div>
</div>
<div class="message"> 如果没有账户? <a href="#">请先注册</a> </div>
</div>
</div>
</body>
</html>第二个登录框
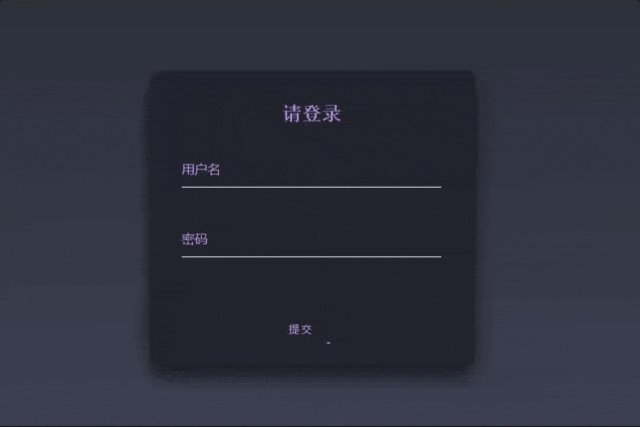
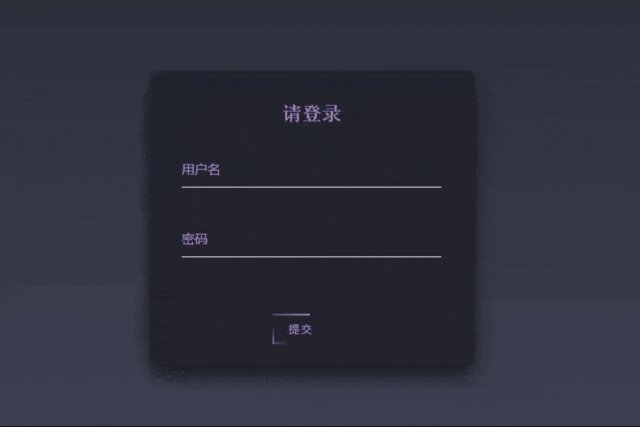
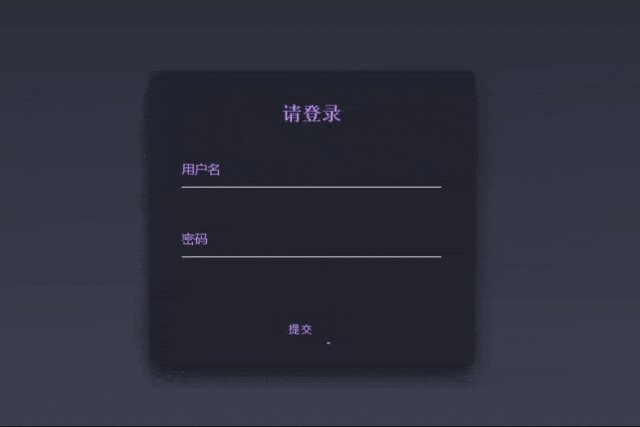
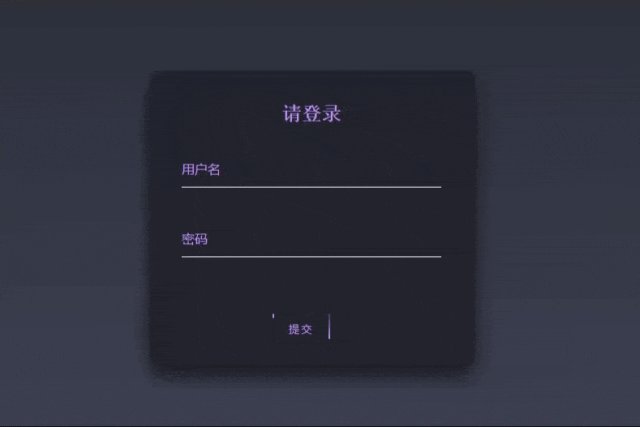
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
input,
button {
background: transparent;
border: 0;
outline: none;
}
body {
height: 100vh;
background: linear-gradient(#282a36, #44475a);
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
color: #bd93f9;
}
.auth-container {
width: 400px;
height: 364px;
background-color: #21222c;
margin: 100px auto;
border-radius: 10px;
box-shadow: 0 15px 25px 0 rgba(0, 0, 0, .6);
padding: 40px;
box-sizing: border-box;
}
h2 {
text-align: center;
color: #bd93f9;
margin-bottom: 30px;
font-family: 'Courier New', Courier, monospace;
}
.input-group {
height: 45px;
border-bottom: 1px solid #fff;
margin-bottom: 40px;
position: relative;
}
.input-group input {
width: 100%;
height: 100%;
color: #fff;
padding-top: 20px;
box-sizing: border-box;
}
.input-group input:focus + label,
.input-group input:valid + label {
top: 0px;
font-size: 12px;
}
.input-group label {
position: absolute;
left: 0;
top: 12px;
transition: all 0.5s linear;
}
.auth-button {
padding: 10px 20px;
margin-top: 30px;
color: #bd93f9;
position: relative;
overflow: hidden;
text-transform: uppercase;
letter-spacing: 2px;
left: 35%;
}
.auth-button:hover {
border-radius: 5px;
color: #fff;
background: #bd93f9;
box-shadow: 0 0 5px 0 #bd93f9, 0 0 25px 0 #bd93f9, 0 0 50px 0 #bd93f9, 0 0 100px 0 #bd93f9;
transition: all 1s linear;
}
.auth-button > span {
position: absolute;
}
.auth-button > span:nth-child(1) {
width: 100%;
height: 2px;
background: -webkit-linear-gradient(left, transparent, #bd93f9);
left: -100%;
top: 0px;
animation: line1 1s linear infinite;
}
@keyframes line1 {
50%,
100% {
left: 100%;
}
}
.auth-button > span:nth-child(2) {
width: 2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #bd93f9);
right: 0px;
top: -100%;
animation: line2 1s 0.25s linear infinite;
}
@keyframes line2 {
50%,
100% {
top: 100%;
}
}
.auth-button > span:nth-child(3) {
width: 100%;
height: 2px;
background: -webkit-linear-gradient(left, #bd93f9, transparent);
left: 100%;
bottom: 0px;
animation: line3 1s 0.75s linear infinite;
}
@keyframes line3 {
50%,
100% {
left: -100%;
}
}
.auth-button > span:nth-child(4) {
width: 2px;
height: 100%;
background: -webkit-linear-gradient(top, transparent, #bd93f9);
left: 0px;
top: 100%;
animation: line4 1s 1s linear infinite;
}
@keyframes line4 {
50%,
100% {
top: -100%;
}
}
</style>
</head>
<body>
<div class="auth-container">
<h2>请登录</h2>
<form action="">
<div class="input-group"> <input type="text" required> <label for="">用户名</label> </div>
<div class="input-group"> <input type="password" required> <label for="">密码</label> </div>
<button class="auth-button">提交 <span></span> <span></span> <span></span> <span></span> </button>
</form>
</div>
</body>
</html>第三个登录框
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login Form</title>
<style>
* {
padding: 0;
margin: 0;
}
html {
height: 100%;
}
body {
background-image: linear-gradient(to bottom right, #636EFA, #1E88E5);
}
.auth-container {
width: 600px;
height: 315px;
margin: 0 auto;
margin-top: 10%;
border-radius: 15px;
box-shadow: 0 10px 50px 0 rgba(34, 50, 71, 0.8);
background-color: #2D3436;
}
.left-panel {
display: inline-block;
width: 330px;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
padding: 60px;
background-image: linear-gradient(to bottom right, #636EFA, #1E88E5);
}
.panel-title {
color: #fff;
font-size: 18px;
font-weight: 200;
}
.panel-title span {
border-bottom: 3px solid #4CAF50;
}
.input-panel {
padding: 20px 0;
}
input {
border: 0;
background: none;
outline: none;
color: #fff;
margin: 20px 0;
display: block;
width: 100%;
padding: 5px 0;
transition: .2s;
border-bottom: 1px solid #BDBDBD;
}
input:hover {
border-bottom-color: #fff;
}
::-webkit-input-placeholder {
color: #BDBDBD;
}
.message-panel {
font-size: 14px;
transition: .2s;
color: #BDBDBD;
cursor: pointer;
}
.message-panel:hover {
color: #fff;
}
.right-panel {
width: 145px;
display: inline-block;
height: calc(100% - 120px);
vertical-align: top;
padding: 60px 0;
}
.register-panel {
text-align: center;
color: #fff;
font-size: 18px;
font-weight: 200;
}
.register-panel span {
border-bottom: 3px solid #4CAF50;
}
.action-panel {
font-size: 10px;
color: #fff;
text-align: center;
position: relative;
top: 200px;
}
.action-panel span {
border: 1px solid #4CAF50;
padding: 10px;
display: inline;
line-height: 20px;
border-radius: 20px;
position: absolute;
bottom: 10px;
left: calc(72px - 20px);
transition: .2s;
cursor: pointer;
}
.action-panel span:hover {
background-color: #4CAF50;
color: #2D3436;
}
</style>
</head>
<body>
<div class="auth-container">
<div class="left-panel">
<div class="panel-title"><span>登录</span></div>
<div class="input-panel">
<input type="text" name="username" placeholder="用户名">
<input type="password" name="password" placeholder="密码">
</div>
<div class="message-panel">
<span>忘记密码</span>
</div>
</div>
<div class="right-panel">
<div class="register-panel">
<span>注册</span>
</div>
<div class="action-panel">
<span>提交</span>
</div>
</div>
</div>
</body>
</html>
下一篇:emmet详解








我要评论