-

-
csscss3带遮罩背景弹出模态框代码
特效说明:一款基于css3制作的带遮罩背景弹出模态框代码,点击按钮弹出图文内容布局模态框特效。演示效果:代码下载:点击下载...
css / 2024-10-28
-

-
css表格文字溢出用省略号代替处理方法
/*表格 溢出隐藏*/ table{ width:100%; border-collapse: collapse; ta...
css / 2024-10-17
-

-
cssCSS之绝对定位的位置以及子元素在父容器的居中显
元素开启了绝对定位:水平布局:left+margin-left+border-left+padding-left+width+padding-right+border-right+margin-right+right=包含块的宽度此时规则和之前一样,只是多了left和right这两个值当发生过度约束:如果...
css / 2023-11-15
-

-
css移动端屏幕宽度自适应原理及实现
问题:当前市场上手机屏幕宽度不尽相同,常见有320px(ipone5)、375px(ipone678)等等,而为了在不同宽度的手机屏幕上良好现显示网页,我们需要解决方案。原理:当前前端解决手机屏幕自适应的手段极多,究其原理,...
css / 2023-10-21
-

-
css关于mobiscroll日期插件无法正确的选中默认日期
在使用这个插件的时候遇到了一个问题,所以记录一下1、先看一下错误的代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &nbs...
css / 2023-09-19
-

-
cssinput,textarea元素设置宽度100%超出父元素宽度
form设置宽度300px,子元素宽度都为100%。<form style="width: 300px;"> <input name="tenantIds" placeholder="律所ID"&nbs...
css / 2023-09-19
-

-
cssinput设置宽度width:100%和padding后宽度超出父节
问题:input设置宽度width:100%和padding后宽度超出父节点解决办法:添加如下css即可: box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box;...
css / 2023-09-19
-

-
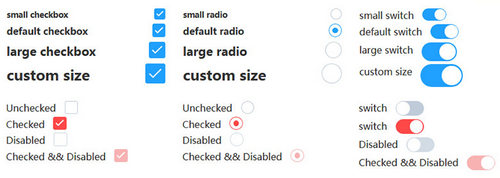
cssCSS3单选框复选框和开关按钮美化样式UI库
特效说明:几组非常好看的扁平风格CSS3单选框复选框和开关按钮美化样式UI库,CSS3单选复选按钮美化样式、CSS3开关按钮动画特效。演示效果:代码下载:点击下载...
css / 2023-09-07
-

-
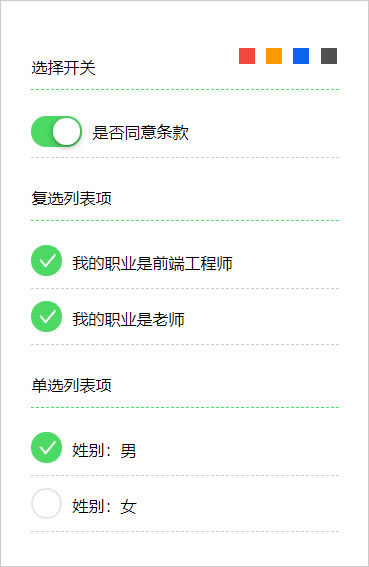
css仿微信可换肤的CSS3美化表单
演示效果:实现代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="...
css / 2023-09-01
-

-
csscss实现四级导航菜单
演示效果:代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style> .parent { display:&...
css / 2023-07-27




