input,textarea元素设置宽度100%超出父元素宽度css
input,textarea元素设置宽度100%超出父元素宽度...
form设置宽度300px,子元素宽度都为100%。
<form style="width: 300px;"> <input name="tenantIds" placeholder="律所ID" style="width:100%;" ><br> <input name="startDate" placeholder="开始时间" style="width:100%;" ><br> <input name="endDate" placeholder="结束时间" style="width:100%;" ><br> <button type="button" style="width:100%;" >提交</button><br> <textarea id="result" placeholder="结果提示" style="width:100%;" ></textarea> </form>
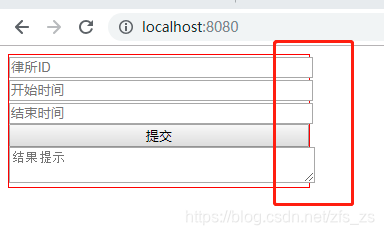
页面效果:

发现input和textarea超出父元素
解决:在input和textarea上天添加以下css
input,textarea{
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}效果:

完美对齐!









我要评论