-

-
javascriptjs根据域名显示不同内容
function isMatch(str1,str2) { var index = str1.indexOf(str2); if(index==-1) return false; return true; } if (isMatch(window.location.hostname,'www.yumin...
javascript / 2019-03-26
-

-
csschrome浏览器字体小于12px的解决方式
chrome浏览器设置的最小字号是12px,当我们需要布局的页面中有字号小于12px的文字时,就没有办法做的像设计的页面一样美观,下面介绍一种方法,解决这个问题: width: 300px; -webkit-transform-origin-x: 0;&nb...
css / 2019-03-13
-

-
javascriptlayer弹层组件不显示的解决办法
问题:layer弹层组件不显示 解决办法: <html>前面添加<!DOCTYPE html> ...
javascript / 2019-01-05
-

-
javascriptJS获取元素属性和自定义属性
获取元素的属性分为两种类型: 1-获取元素常见的属性(class,id,type,value……) 2-获取自定义的元素的属性(data-value,data-mess…….) 获取元素的属性,设置元素的属性: 1-原生JS ...
javascript / 2018-11-17
-

-
javascriptJS数组定义及详解
1、什么是数组 数组就是一组数据的集合 其表现形式就是内存中的一段连续的内存地址 数组名称其实就是连续内存地址的首地址 2、关于js中的数组特点 数组定义时无需指定数据类型 数组定义时可以无需指定...
javascript / 2018-11-16
-

-
javascriptjs自动识别手机访问网站并跳转到手机网站
<script> if (/Android|webOS|iPhone|iPod|BlackBerry|Windows CE|Windows Phone/i.test(navigator.userAgent)) { if (window.location.href.indexOf('?pc') < 0) { ...
javascript / 2018-09-30
-

-
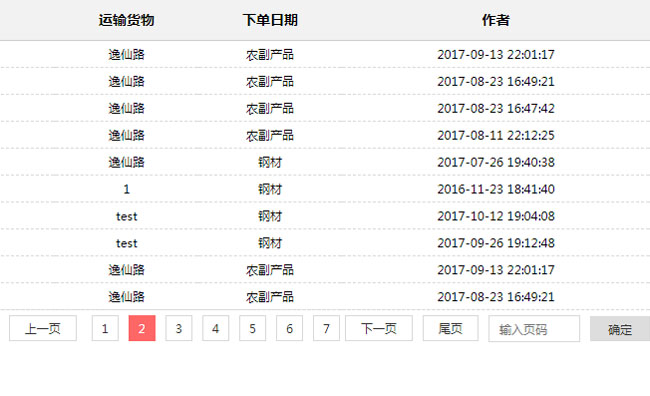
jqueryjQuery分页动态数据表格插件
演示效果: 代码下载:点击下载 ...
jquery / 2018-06-03
-

-
jqueryjQuery数字滚动增加插件
演示效果: 代码下载:点击下载 ...
jquery / 2018-06-03
-

-
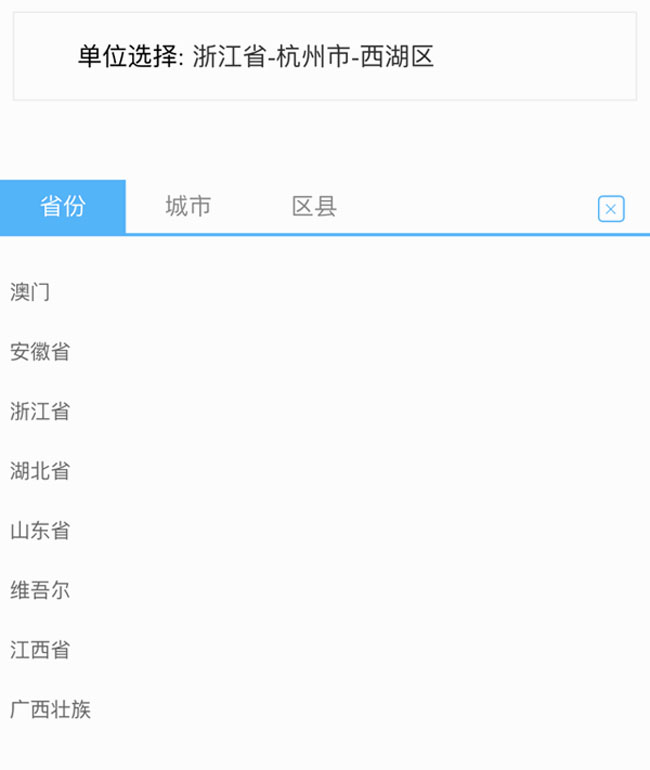
jqueryjQuery手机端省市区联动代码
演示效果: 代码下载:点击下载 ...
jquery / 2018-06-03
-

-
jqueryjQuery表单验证实例演示代码
演示效果: 代码下载:点击下载 ...
jquery / 2018-06-03




