Ajax 验证用户名唯一性数据校验php
注:本文中使用到的一些类库在前面文章都能找到源代码,我会在文中指明链接所在,为了缩短文章篇幅,由此带来的阅读不便,敬请谅解。
本文要说明的是如何使用 Ajax 验证用户名是否被注册。当您注册某网站的时候,输...
注:本文中使用到的一些类库在前面文章都能找到源代码,我会在文中指明链接所在,为了缩短文章篇幅,由此带来的阅读不便,敬请谅解。
本文要说明的是如何使用 Ajax 验证用户名是否被注册。当您注册某网站的时候,输入用户名,鼠标光标一离开,就会提示,您的用户名是否被注册,本文将为您展现程序流程。
首先,我们得先需要一个表单页面 index.html,代码清单如下:
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/ajax.js"></script> <!-- 载入 Ajax 类库 -->
<title>Ajax 验证用户名</title>
<style type="text/css">
body {
font-size:12px;
}
</style>
</head>
<body>
<form action="reg.php" method="post">
username:<input type="text" value="" onBlur="validate(this.value);" name="username"> <span id="userText"></span><br />
password:<input type="password" value="" name="password"><br />
<input type="button" value="Submit">
</form>
</body>
</html>
代码清单中,我们加载了一个 Ajax 类库,这个类库可以在 http://blog.csdn.net/liruxing1715/article/details/7212781 文章中找到(并附有使用方法);放置了一个用户名文本框(input);并且放置了一个 onBlur(鼠标光标离开事件);用户名文本框后面放置一个 SPAN 标签,用于显示提示信息。
当您输入用户名后,就会触发事件 validate(val) 函数,validate(val) 的函数代码清单如下:
<script type="text/javascript">
/**
* validate(val) 光标离开后触发事件
* @param string val 输入的文本
* @return string 返回验证是否成功
*/
function validate(val) {
var userText = document.getElementById('userText'); // 获取 SPAN 对象
// 如果为空或者输入空格执行
if (!(val.match(/^\S+$/))) {
userText.innerHTML = '<font color="red">请输入用户名!</font>';
} else {
if (val.length<2) {
userText.innerHTML = '<font color="red">用户名个数必须大于两位!</font>';
} else {
var ajax = Ajax(); // 创建 Ajax 对象
// 通过 Ajax POST 方法把用户名提交到 validate.php 进行验证用户名是否存在,并返回结果
ajax.post('validate.php', {username:val}, function(data){
userText.innerHTML = data; // Ajax 返回的值显示在 SPAN 标签上
});
}
}
}
</script>
validate.php (验证文件)
<?php
require_once './config.inc.php';
$m = new Model(); // 实例化一个数据库操作类
$username = $_POST['username']; // 接受传递过来的用户名
$count = $m->total('user', "name='{$username}'"); // $count 用户名在数据库出现的次数
if (intval($count)>0) {
echo '<font color="red">抱歉,'. $username .'已被注册,请更换!</font>';
} else {
echo '<font color="green">恭喜,'. $username .'可以注册!</font>';
}
?>
validate.PHP 文件中的 config.inc.php 文件主要就是定义一些常量,比如:数据库用户名、数据库密码、主机……,数据库连接类库(Db.class.php)和数据库操作类库(Model.class.php),请参考文章 http://blog.csdn.net/liruxing1715/article/details/7176671,附有使用方法。数据库结构一个主键、一个字段 name 即可。
本文要说明的是如何使用 Ajax 验证用户名是否被注册。当您注册某网站的时候,输入用户名,鼠标光标一离开,就会提示,您的用户名是否被注册,本文将为您展现程序流程。
首先,我们得先需要一个表单页面 index.html,代码清单如下:
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/ajax.js"></script> <!-- 载入 Ajax 类库 -->
<title>Ajax 验证用户名</title>
<style type="text/css">
body {
font-size:12px;
}
</style>
</head>
<body>
<form action="reg.php" method="post">
username:<input type="text" value="" onBlur="validate(this.value);" name="username"> <span id="userText"></span><br />
password:<input type="password" value="" name="password"><br />
<input type="button" value="Submit">
</form>
</body>
</html>
代码清单中,我们加载了一个 Ajax 类库,这个类库可以在 http://blog.csdn.net/liruxing1715/article/details/7212781 文章中找到(并附有使用方法);放置了一个用户名文本框(input);并且放置了一个 onBlur(鼠标光标离开事件);用户名文本框后面放置一个 SPAN 标签,用于显示提示信息。
当您输入用户名后,就会触发事件 validate(val) 函数,validate(val) 的函数代码清单如下:
<script type="text/javascript">
/**
* validate(val) 光标离开后触发事件
* @param string val 输入的文本
* @return string 返回验证是否成功
*/
function validate(val) {
var userText = document.getElementById('userText'); // 获取 SPAN 对象
// 如果为空或者输入空格执行
if (!(val.match(/^\S+$/))) {
userText.innerHTML = '<font color="red">请输入用户名!</font>';
} else {
if (val.length<2) {
userText.innerHTML = '<font color="red">用户名个数必须大于两位!</font>';
} else {
var ajax = Ajax(); // 创建 Ajax 对象
// 通过 Ajax POST 方法把用户名提交到 validate.php 进行验证用户名是否存在,并返回结果
ajax.post('validate.php', {username:val}, function(data){
userText.innerHTML = data; // Ajax 返回的值显示在 SPAN 标签上
});
}
}
}
</script>
validate.php (验证文件)
<?php
require_once './config.inc.php';
$m = new Model(); // 实例化一个数据库操作类
$username = $_POST['username']; // 接受传递过来的用户名
$count = $m->total('user', "name='{$username}'"); // $count 用户名在数据库出现的次数
if (intval($count)>0) {
echo '<font color="red">抱歉,'. $username .'已被注册,请更换!</font>';
} else {
echo '<font color="green">恭喜,'. $username .'可以注册!</font>';
}
?>
validate.PHP 文件中的 config.inc.php 文件主要就是定义一些常量,比如:数据库用户名、数据库密码、主机……,数据库连接类库(Db.class.php)和数据库操作类库(Model.class.php),请参考文章 http://blog.csdn.net/liruxing1715/article/details/7176671,附有使用方法。数据库结构一个主键、一个字段 name 即可。
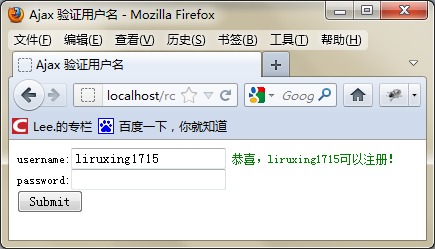
程序效果图:



最新评论
热门推荐






我要评论