jQuery 验证表单jquery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<me...
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery 验证表单</title>
<style>
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
form div { margin:5px 0;}
.int label { float:left; width:100px; text-align:right;}
.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}
.sub { padding-left:100px;}
.sub input { margin-right:10px; }
.formtips{width: 200px;margin:2px;padding:2px;}
.onError{
background:#FFE0E9 url(reg3.gif) no-repeat 0 center;
padding-left:25px;
}
.onSuccess{
background:#E9FBEB url(reg4.gif) no-repeat 0 center;
padding-left:25px;
}
.high{
color:red;
}
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
//如果是必填的,则加红星标识.
$("form :input.required").each(function(){
var $required = $("<strong class='high'> *</strong>"); //创建元素
$(this).parent().append($required); //然后将它追加到文档中
});
//文本框失去焦点后
$('form :input').blur(function(){
var $parent = $(this).parent();
$parent.find(".formtips").remove(); //删除提醒元素
//验证用户名
if( $(this).is('#username') ){
if( this.value=="" || this.value.length < 6 ){
var errorMsg = '请输入至少6位的用户名.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}else{
//进行 Ajax 验证
var okMsg = '输入正确.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
//验证邮件
if( $(this).is('#email') ){
if( this.value=="" || ( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ) ){
var errorMsg = '请输入正确的E-Mail地址.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}else{
var okMsg = '输入正确.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
}).keyup(function(){
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});//end blur
//提交,最终验证。
$('#send').click(function(){
$("form :input.required").trigger('blur');
var numError = $('form .onError').length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱,请查收.");
});
//重置
$('#res').click(function(){
$(".formtips").remove();
});
})
//]]>
</script>
</head>
<body>
<form method="post" action="">
<div class="int">
<label for="username">用户名:</label>
<input type="text" id="username" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="personinfo">个人资料:</label>
<input type="text" id="personinfo" />
</div>
<div class="sub">
<input type="submit" value="提交" id="send"/><input type="reset" id="res"/>
</div>
</form>
</body>
</html>
用到的图标:reg3.gif reg4.gif
reg4.gif 
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery 验证表单</title>
<style>
body { font:12px/19px Arial, Helvetica, sans-serif; color:#666;}
form div { margin:5px 0;}
.int label { float:left; width:100px; text-align:right;}
.int input { padding:1px 1px; border:1px solid #ccc;height:16px;}
.sub { padding-left:100px;}
.sub input { margin-right:10px; }
.formtips{width: 200px;margin:2px;padding:2px;}
.onError{
background:#FFE0E9 url(reg3.gif) no-repeat 0 center;
padding-left:25px;
}
.onSuccess{
background:#E9FBEB url(reg4.gif) no-repeat 0 center;
padding-left:25px;
}
.high{
color:red;
}
</style>
<script src="js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(function(){
//如果是必填的,则加红星标识.
$("form :input.required").each(function(){
var $required = $("<strong class='high'> *</strong>"); //创建元素
$(this).parent().append($required); //然后将它追加到文档中
});
//文本框失去焦点后
$('form :input').blur(function(){
var $parent = $(this).parent();
$parent.find(".formtips").remove(); //删除提醒元素
//验证用户名
if( $(this).is('#username') ){
if( this.value=="" || this.value.length < 6 ){
var errorMsg = '请输入至少6位的用户名.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}else{
//进行 Ajax 验证
var okMsg = '输入正确.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
//验证邮件
if( $(this).is('#email') ){
if( this.value=="" || ( this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) ) ){
var errorMsg = '请输入正确的E-Mail地址.';
$parent.append('<span class="formtips onError">'+errorMsg+'</span>');
}else{
var okMsg = '输入正确.';
$parent.append('<span class="formtips onSuccess">'+okMsg+'</span>');
}
}
}).keyup(function(){
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});//end blur
//提交,最终验证。
$('#send').click(function(){
$("form :input.required").trigger('blur');
var numError = $('form .onError').length;
if(numError){
return false;
}
alert("注册成功,密码已发到你的邮箱,请查收.");
});
//重置
$('#res').click(function(){
$(".formtips").remove();
});
})
//]]>
</script>
</head>
<body>
<form method="post" action="">
<div class="int">
<label for="username">用户名:</label>
<input type="text" id="username" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="personinfo">个人资料:</label>
<input type="text" id="personinfo" />
</div>
<div class="sub">
<input type="submit" value="提交" id="send"/><input type="reset" id="res"/>
</div>
</form>
</body>
</html>
用到的图标:reg3.gif
 reg4.gif
reg4.gif 
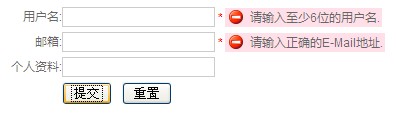
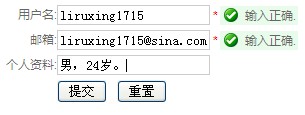
效果图展示:




上一篇:jQuery 表格展开伸缩
下一篇:jQuery表单之 Select
最新评论
热门推荐








我要评论