php+js+ajax+mysql实现省市三级联动php
PHP+js+ajax+MySQL实现省市三级联动
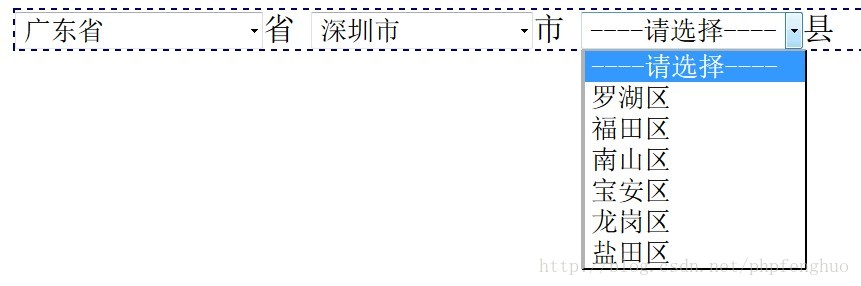
效果如下图:
思路:先获取所选省的市或者是所选时的县,将获取的数据转换为jason格式的字符串返回到ajax客户端,在客户端使用eval将jason格式的字符串转化为对象,将对象...
PHP+js+ajax+MySQL实现省市三级联动
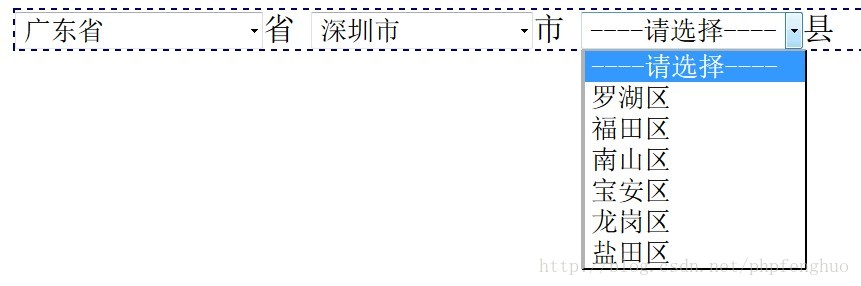
效果如下图:

思路:先获取所选省的市或者是所选时的县,将获取的数据转换为jason格式的字符串返回到ajax客户端,在客户端使用eval将jason格式的字符串转化为对象,将对象的每个元素值创建成文本节点,并创建option节点,将文本节点追加到option节点,在将option的节点追加给select节点。
ajax-area-select.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实现使用ajax+dom+php+mysl 实现三级联动(省市县)</title>
<script src="Scripts/ajaxUtil.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
//定义全局变量objectId用来保存select的onchange事件调用的函数传过来的值(sheng,shi,xian),一边以后调用select对象用
var objectId="";
//定义函数,获取数据库的省份数据
function getArea(id,objid){
objectId=objid;
//每次往select节点写入option前先将原有的option节点清掉(关于这个节点删除,还有更简单的方法在我其他文章有)
var sel2=document.getElementById(objid);
var childS=sel2.childNodes;
for(var i=childS.length-1;i>=0;i--){
//alert(childS.length);
sel2.removeChild(childS[i]);
}
//定义url
var url="ajax-youku-server.php";
//定义参数
var params="id="+id;
//调用ajax 进行交互
get(url,params,processData);
}
//处理服务器端返回的数据并且显示
function processData(xhr){
//将服务器端返回的jason格式的字符串转化为对象
var obj=eval("("+xhr.responseText+")");
//获取对应objectId(sheng,shi,xian)变量的下拉菜单的对象
var sel1=document.getElementById(objectId);
//创建option节点
var op1=document.createElement("option");
//给option加上value属性并赋值为0
op1.setAttribute("value",0);
//创建文本节点text
var text=document.createTextNode("----请选择----");
//将文本节点追加给op1
op1.appendChild(text);
//将op1追加给sel1
sel1.appendChild(op1);
//在此将jason数组对象的下表为id的作为option的value值,将下表为name的值作为文本节点追加给
for(var i=0;i<obj.length;i++){
var op1=document.createElement("option");
//alert(obj[i].id);
op1.setAttribute("value",obj[i].id);
//创建文本节点text
var text=document.createTextNode(obj[i].name);
op1.appendChild(text);
sel1.appendChild(op1);
//alert(obj[i-1].id+"-"+obj[i-1].name);
}
}
</script>
</head>
<body onload="getArea('','sheng')">
<div style="border:#006 dashed 1px;">
<select id="sheng" onchange="getArea(this.value,'shi')"></select>省
<select id="shi" onchange="getArea(this.value,'xian')"></select>市
<select id="xian"></select>县
</div>
</body>
</html>
ajaxUtil.js
function get(url1,params,methodName){
/*
!!!!!!!!!!!!!!这个函数是关键,这个函数包括初始化对象,请求的路径等
ajax使用的基本步骤:
1、初始化ajax引擎
2、封装url(设定要请求的路径)
3、打开ajax引擎(同步方式、异步的方式;本次传输使用get还是post)
4、将要请求的信息通过引擎发送到服务器进行处理
5、监听服务器返回给ajax引擎的处理状态
6、判断是否交互完毕,如果交互完毕则取出返回的数
*/
//初始化ajax引擎
var xhr = new XMLHttpRequest();//这种方式只针对ie浏览器,并且ie6以下还有问题。
//重组URL的值,将请求路径和获取的参数一并传过去
//在这Math.random()的防止缓存重复
var url=url1+"?"+params+"&r="+Math.random();
//alert(url);
//打开引擎
xhr.open("get",url,true); //readyState=1
//发送请求
xhr.send(null); //readyState=2
//监听readyState值的改变,每次改变都会执行下面额函数
xhr.onreadystatechange=function (){
//如果等于4,表明交互完毕 ,我们可以取出服务器返回的内容
if(xhr.readyState==4){
//动态调用方法,为什么说是动态呢?方法的名称是个变量methodName
methodName(xhr);
}
}
}
//$$()方法用于方便取出 id="id" 的对象
function $$(id){
return document.getElementById(id);
}
ajax-youku-server.php
<?php
header("Content-Type:text/html;charset=utf-8");
include_once("./conn.php");
//接受客户端传来的数据
$id=$_GET['id'];
//下划线就像我们平时用的*和?,sql的like语句中,使用%和_来代表任意多个字符和一个字符
$sql="select id,name from area where id like '".$id."__'";
//echo $sql;
//查询
$rs=mysql_query($sql);
//将查询到的数据封装成jason格式的字符串(在此也可以用php将数组转换为jason格式字符串的函数那样会更简单写)
$opstr="[";
while($rows=mysql_fetch_array($rs)){
$opstr.="{id:'".$rows['id']."',name:'".$rows['name']."'},";
}
$len=strlen($opstr)-1;
$opstr=substr($opstr,0,$len);
$opstr.="]";
echo $opstr;
?>
conn.php
<?php
//建立数据库连接
mysql_connect("localhost","root","");
//选择数据库
mysql_select_db("area");
//设置连接数据库的编码方式
mysql_query("set names utf8");
?>
sql文件:点击下载
效果如下图:

思路:先获取所选省的市或者是所选时的县,将获取的数据转换为jason格式的字符串返回到ajax客户端,在客户端使用eval将jason格式的字符串转化为对象,将对象的每个元素值创建成文本节点,并创建option节点,将文本节点追加到option节点,在将option的节点追加给select节点。
ajax-area-select.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>实现使用ajax+dom+php+mysl 实现三级联动(省市县)</title>
<script src="Scripts/ajaxUtil.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
//定义全局变量objectId用来保存select的onchange事件调用的函数传过来的值(sheng,shi,xian),一边以后调用select对象用
var objectId="";
//定义函数,获取数据库的省份数据
function getArea(id,objid){
objectId=objid;
//每次往select节点写入option前先将原有的option节点清掉(关于这个节点删除,还有更简单的方法在我其他文章有)
var sel2=document.getElementById(objid);
var childS=sel2.childNodes;
for(var i=childS.length-1;i>=0;i--){
//alert(childS.length);
sel2.removeChild(childS[i]);
}
//定义url
var url="ajax-youku-server.php";
//定义参数
var params="id="+id;
//调用ajax 进行交互
get(url,params,processData);
}
//处理服务器端返回的数据并且显示
function processData(xhr){
//将服务器端返回的jason格式的字符串转化为对象
var obj=eval("("+xhr.responseText+")");
//获取对应objectId(sheng,shi,xian)变量的下拉菜单的对象
var sel1=document.getElementById(objectId);
//创建option节点
var op1=document.createElement("option");
//给option加上value属性并赋值为0
op1.setAttribute("value",0);
//创建文本节点text
var text=document.createTextNode("----请选择----");
//将文本节点追加给op1
op1.appendChild(text);
//将op1追加给sel1
sel1.appendChild(op1);
//在此将jason数组对象的下表为id的作为option的value值,将下表为name的值作为文本节点追加给
for(var i=0;i<obj.length;i++){
var op1=document.createElement("option");
//alert(obj[i].id);
op1.setAttribute("value",obj[i].id);
//创建文本节点text
var text=document.createTextNode(obj[i].name);
op1.appendChild(text);
sel1.appendChild(op1);
//alert(obj[i-1].id+"-"+obj[i-1].name);
}
}
</script>
</head>
<body onload="getArea('','sheng')">
<div style="border:#006 dashed 1px;">
<select id="sheng" onchange="getArea(this.value,'shi')"></select>省
<select id="shi" onchange="getArea(this.value,'xian')"></select>市
<select id="xian"></select>县
</div>
</body>
</html>
ajaxUtil.js
function get(url1,params,methodName){
/*
!!!!!!!!!!!!!!这个函数是关键,这个函数包括初始化对象,请求的路径等
ajax使用的基本步骤:
1、初始化ajax引擎
2、封装url(设定要请求的路径)
3、打开ajax引擎(同步方式、异步的方式;本次传输使用get还是post)
4、将要请求的信息通过引擎发送到服务器进行处理
5、监听服务器返回给ajax引擎的处理状态
6、判断是否交互完毕,如果交互完毕则取出返回的数
*/
//初始化ajax引擎
var xhr = new XMLHttpRequest();//这种方式只针对ie浏览器,并且ie6以下还有问题。
//重组URL的值,将请求路径和获取的参数一并传过去
//在这Math.random()的防止缓存重复
var url=url1+"?"+params+"&r="+Math.random();
//alert(url);
//打开引擎
xhr.open("get",url,true); //readyState=1
//发送请求
xhr.send(null); //readyState=2
//监听readyState值的改变,每次改变都会执行下面额函数
xhr.onreadystatechange=function (){
//如果等于4,表明交互完毕 ,我们可以取出服务器返回的内容
if(xhr.readyState==4){
//动态调用方法,为什么说是动态呢?方法的名称是个变量methodName
methodName(xhr);
}
}
}
//$$()方法用于方便取出 id="id" 的对象
function $$(id){
return document.getElementById(id);
}
ajax-youku-server.php
<?php
header("Content-Type:text/html;charset=utf-8");
include_once("./conn.php");
//接受客户端传来的数据
$id=$_GET['id'];
//下划线就像我们平时用的*和?,sql的like语句中,使用%和_来代表任意多个字符和一个字符
$sql="select id,name from area where id like '".$id."__'";
//echo $sql;
//查询
$rs=mysql_query($sql);
//将查询到的数据封装成jason格式的字符串(在此也可以用php将数组转换为jason格式字符串的函数那样会更简单写)
$opstr="[";
while($rows=mysql_fetch_array($rs)){
$opstr.="{id:'".$rows['id']."',name:'".$rows['name']."'},";
}
$len=strlen($opstr)-1;
$opstr=substr($opstr,0,$len);
$opstr.="]";
echo $opstr;
?>
conn.php
<?php
//建立数据库连接
mysql_connect("localhost","root","");
//选择数据库
mysql_select_db("area");
//设置连接数据库的编码方式
mysql_query("set names utf8");
?>
sql文件:点击下载

上一篇:php生成txt文件标题及内容
最新评论
热门推荐






我要评论