jQuery省市区镇四级联动插件citypicker.jsjquery
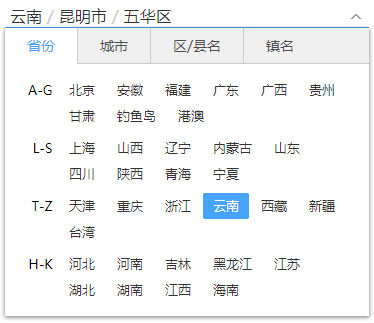
演示效果:

代码下载: 点击下载
点击下载
使用方法
引入四个文件
jquery.js (请把这个放首位引入)
city-picker.data.js (全国省市区数据都在这个文件里面)
city-picker.js (js实现功能逻辑)
city-picker.css (省市区县选择器样式,这个也可以不用,可以自己写个更好看的)
html页面代码:
<div style="position: relative;">
<input class="form-control" readonly type="text" data-toggle="city-picker" style="width:50%;">
</div>
方法
用data-toggle="city-picker"属性初始化
基本
<div style="position:relative;">
<input readonly type="text" data-toggle="city-picker">
</div>
自定义占位符
<div style="position:relative;">
<input readonly type="text" data-toggle="city-picker" placeholder="customized placeholder...">
</div>
响应宽度
<div style="position:relative;">
<input readonly type="text" data-toggle="city-picker" data-responsive="true" style="width:50%;">
</div>
自定义省/市/区
<div style="position:relative;">
<input readonly type="text" data-toggle="city-picker" value="江苏省/常州市/溧阳市">
</div>
用$.fn.city-picker方法初始化
基本
$('#target').citypicker();
定制区域
$('#target').citypicker({
province: '江苏省',
city: '常州市',
district: '溧阳市'
});









我要评论