多格式、功能强大的移动端日期选择插件rolldatejquery
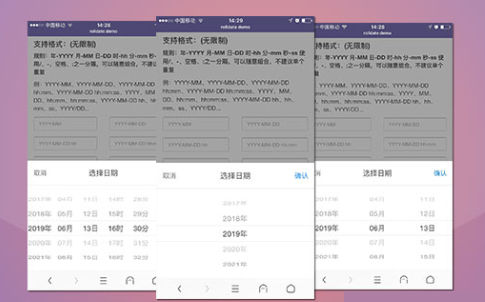
演示效果:

代码下载: 点击下载
点击下载
rolldate是一款多格式、功能强大的移动端日期选择插件。该插件可以在移动端实现iOS样式的日期时间选择效果。支持多种时间格式,使用better-scroll作为滑动插件,支持自定义语言和回调函数等,功能非常强大。
使用方法
在页面中引入下面的文件。
<script src="./js/rolldate.min.js"></script>
es6
import Rolldate from 'rolldate'
new Rolldate({
el:'#date'
})
commonJS
var Rolldate = require('rolldate');
new Rolldate({
el:'#date'
})
amd
require(['rolldate'],function(Rolldate){
new Rolldate({
el:'#date'
})
})
cmd
seajs.use('rolldate',function(undefined){
//插件没有遵循cmd规范,这里的Rolldate是全局的
new Rolldate({
el:'#date'
})
});
配置参数
名称 必填 默认值 说明
el 是 无 绑定插件的dom元素,插件内部使用document.querySelector,
也可以直接传递dom元素对象,只支持单个
format 否 'YYYY-MM-DD' 日期格式,无限制。规则:年-YYYY 月-MM 日-DD 时-hh 分-mm 秒-ss 使用/、-、空格、:之一分隔,可随意组合
beginYear 否 2000 日期开始年份
endYear 否 2100 日期结束年份
value 否 无 日期初始化的默认值,列如'2018-03-18'
lang 否 年、月、日... 配置插件语言,默认:title:'选择日期',cancel:'取消',confirm:'确认',
year:'年',month:'月',day:'日',hour:'时',min:'分',sec:'秒'
minStep 否 1 分钟按指定数分隔
init 否 null 插件触发前的回调函数,return false可阻止插件执行
moveEnd 否 null 插件滚动后的回调函数,函数返回一个参数(better-scroll实例)
confirm 否 null 确认按钮触发前的回调函数,return false可阻止插件执行,
return其他值可修改日期,函数返回一个参数(选中的日期)
cancel 否 null 插件取消时触发的回调函数
trigger 否 'tap' 默认使用tap解决移动端click事件300ms延迟,可选click替换tap。注意使用tap会阻止其他绑定的click事件的触发
show 否 无 主动触发插件,当trigger为tap时,主动触发插件应该使用此方法
hide 否 无 主动隐藏插件









我要评论