文件上传组件WebUploader使用详解1(带进度的文件上传)jquery
文件上传组件WebUploader使用详解1(带进度的文件上传)...
一、基本介绍
1,什么是 WebUploader?
WebUploader 是由百度公司团队开发的一个以 HTML5 为主,FLASH 为辅的现代文件上传组件。
官网地址:http://fex.baidu.com/webuploader/
2,功能特点
分片、并发:WebUploader 采用大文件分片并发上传,极大的提高了文件上传效率。
预览、压缩:WebUploader 支持常用图片格式 jpg,jpeg,gif,bmp,png 预览与压缩,节省网络数据传输。
多途径添加文件:支持文件多选,类型过滤,拖拽(文件 & 文件夹),图片粘贴功能。
HTML5 & FLASH:兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
MD5 秒传:当文件体积大、量比较多时,支持上传前做文件 md5 值验证,一致则可直接跳过。
易扩展、可拆分:采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
3,安装配置
(1)首先我们访问如下地址下载最新版本,并解压放到我们的项目文件夹中。
下载地址:https://github.com/fex-team/webuploader/releases
(2)接着在页面中将 webuploader.js 和 webuploader.css 这两个文件引入进来。其中 webuploader.css 里面内容很简单,就是定义了“选择按钮”的样式(一个蓝色按钮,具体样式见后面效果图)
注意:由于 webuploader 依赖 jQuery,所以我们项目中还需将 jQuery 引入。
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader/webuploader.css">
<!--引入JS-->
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="webuploader/webuploader.js"></script>
(3)而在初始化 WebUploader 时,我们还需要指定 Uploader.swf 的地址。具体配置方法见下面的样例代码部分。
注意:Uploader.swf 是在当浏览器不支持H5的情况下的备用方案。我们只需配置好路径即可,具体采用哪种方案 WebUploader 会自动选择,同时对用户体验方面也没任何区别。
二、基本用法
1,效果图
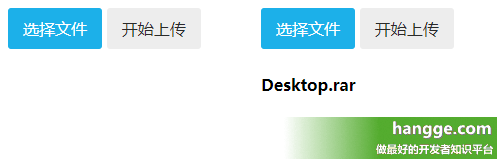
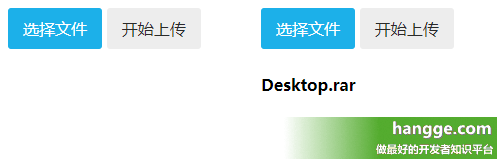
(1)点击“选择文件”按钮选择需要上传的文件,选择完毕后在下方显示出文件名。

(2)点击“开始上传”按钮后开始上传文件,同时在上传的过程中会有进度显示。

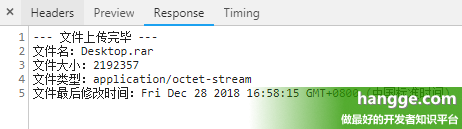
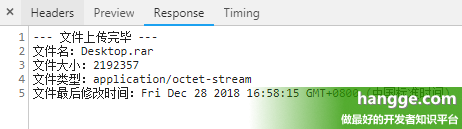
(3)同时服务端在接受并保存文件后,会将接收到的一些文件信息返回过来,客户端这边将其打印到控制台中,具体内容如下。

(4)当然我们也可以选择多个文件,然后再一起上传。

2,样例代码
(1)客户端代码(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader/webuploader.css">
<!--引入JS-->
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="webuploader/webuploader.js"></script>
<script type="text/javascript">
$(function() {
//开始上传按钮
var $btn = $('#ctlBtn');
//文件信息显示区域
var $list = $('#thelist');
//当前状态
var state = 'pending';
//初始化Web Uploader
var uploader = WebUploader.create({
// swf文件路径
swf: 'webuploader/Uploader.swf',
// 文件接收服务端。
server: 'http://www.hangge.com/upload.php',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker'
});
// 当有文件被添加进队列的时候(选择文件后调用)
uploader.on( 'fileQueued', function( file ) {
$list.append( '<div id="' + file.id + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">等待上传...</p>' +
'</div>' );
});
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id );
$li.find('p.state').text('上传中(' + parseInt(percentage * 100) + '%)');
});
// 文件上传成功后会调用
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).find('p.state').text('已上传');
});
// 文件上传失败后会调用
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).find('p.state').text('上传出错');
});
// 文件上传完毕后会调用(不管成功还是失败)
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').fadeOut();
});
// all事件(所有的事件触发都会响应到)
uploader.on( 'all', function( type ) {
if ( type === 'startUpload' ) {
state = 'uploading';
} else if ( type === 'stopUpload' ) {
state = 'paused';
} else if ( type === 'uploadFinished' ) {
state = 'done';
}
if ( state === 'uploading' ) {
$btn.text('暂停上传');
} else {
$btn.text('开始上传');
}
});
// 开始上传按钮点击事件响应
$btn.on( 'click', function() {
if ( state === 'uploading' ) {
uploader.stop();
} else {
uploader.upload();
}
});
});
</script>
<style>
#picker {
display: inline-block;
}
#ctlBtn {
position: relative;
display: inline-block;
cursor: pointer;
background: #EFEFEF;
padding: 10px 15px;
color: #2E2E2E;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
#ctlBtn:hover {
background: #DDDDDD;
}
</style>
</head>
<body>
<div id="uploader" class="wu-example">
<div class="btns">
<div id="picker">选择文件</div>
<div id="ctlBtn" class="webuploader-upload">开始上传</div>
</div>
<!--用来存放文件信息-->
<div id="thelist" class="uploader-list"></div>
</div>
</body>
</html>
(2)服务端代码(upload.php)
注意:客户端是通过 form 表单的形式提交的。
<?php
//获取文件名
$name = $_POST["name"];
//获取大小
$size = $_POST["size"];
//获取文件类型
$type= $_POST["type"];
//获取文件最后修改时间
$lastModifiedDate= $_POST["lastModifiedDate"];
//将上传的文件保存到指定目录下
move_uploaded_file($_FILES["file"]["tmp_name"],
$_SERVER["DOCUMENT_ROOT"]."/uploadFiles/" .$name);
//输出信息
echo "--- 文件上传完毕 ---n";
echo "文件名:".$name."n";
echo "文件大小:".$size."n";
echo "文件类型:".$type."n";
echo "文件最后修改时间:".$lastModifiedDate;
?>
1,什么是 WebUploader?
WebUploader 是由百度公司团队开发的一个以 HTML5 为主,FLASH 为辅的现代文件上传组件。
官网地址:http://fex.baidu.com/webuploader/
2,功能特点
分片、并发:WebUploader 采用大文件分片并发上传,极大的提高了文件上传效率。
预览、压缩:WebUploader 支持常用图片格式 jpg,jpeg,gif,bmp,png 预览与压缩,节省网络数据传输。
多途径添加文件:支持文件多选,类型过滤,拖拽(文件 & 文件夹),图片粘贴功能。
HTML5 & FLASH:兼容主流浏览器,接口一致,实现了两套运行时支持,用户无需关心内部用了什么内核。
MD5 秒传:当文件体积大、量比较多时,支持上传前做文件 md5 值验证,一致则可直接跳过。
易扩展、可拆分:采用可拆分机制, 将各个功能独立成了小组件,可自由搭配。
3,安装配置
(1)首先我们访问如下地址下载最新版本,并解压放到我们的项目文件夹中。
下载地址:https://github.com/fex-team/webuploader/releases
(2)接着在页面中将 webuploader.js 和 webuploader.css 这两个文件引入进来。其中 webuploader.css 里面内容很简单,就是定义了“选择按钮”的样式(一个蓝色按钮,具体样式见后面效果图)
注意:由于 webuploader 依赖 jQuery,所以我们项目中还需将 jQuery 引入。
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader/webuploader.css">
<!--引入JS-->
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="webuploader/webuploader.js"></script>
(3)而在初始化 WebUploader 时,我们还需要指定 Uploader.swf 的地址。具体配置方法见下面的样例代码部分。
注意:Uploader.swf 是在当浏览器不支持H5的情况下的备用方案。我们只需配置好路径即可,具体采用哪种方案 WebUploader 会自动选择,同时对用户体验方面也没任何区别。
二、基本用法
1,效果图
(1)点击“选择文件”按钮选择需要上传的文件,选择完毕后在下方显示出文件名。

(2)点击“开始上传”按钮后开始上传文件,同时在上传的过程中会有进度显示。

(3)同时服务端在接受并保存文件后,会将接收到的一些文件信息返回过来,客户端这边将其打印到控制台中,具体内容如下。

(4)当然我们也可以选择多个文件,然后再一起上传。

2,样例代码
(1)客户端代码(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--引入CSS-->
<link rel="stylesheet" type="text/css" href="webuploader/webuploader.css">
<!--引入JS-->
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="webuploader/webuploader.js"></script>
<script type="text/javascript">
$(function() {
//开始上传按钮
var $btn = $('#ctlBtn');
//文件信息显示区域
var $list = $('#thelist');
//当前状态
var state = 'pending';
//初始化Web Uploader
var uploader = WebUploader.create({
// swf文件路径
swf: 'webuploader/Uploader.swf',
// 文件接收服务端。
server: 'http://www.hangge.com/upload.php',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#picker'
});
// 当有文件被添加进队列的时候(选择文件后调用)
uploader.on( 'fileQueued', function( file ) {
$list.append( '<div id="' + file.id + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">等待上传...</p>' +
'</div>' );
});
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id );
$li.find('p.state').text('上传中(' + parseInt(percentage * 100) + '%)');
});
// 文件上传成功后会调用
uploader.on( 'uploadSuccess', function( file ) {
$( '#'+file.id ).find('p.state').text('已上传');
});
// 文件上传失败后会调用
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).find('p.state').text('上传出错');
});
// 文件上传完毕后会调用(不管成功还是失败)
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').fadeOut();
});
// all事件(所有的事件触发都会响应到)
uploader.on( 'all', function( type ) {
if ( type === 'startUpload' ) {
state = 'uploading';
} else if ( type === 'stopUpload' ) {
state = 'paused';
} else if ( type === 'uploadFinished' ) {
state = 'done';
}
if ( state === 'uploading' ) {
$btn.text('暂停上传');
} else {
$btn.text('开始上传');
}
});
// 开始上传按钮点击事件响应
$btn.on( 'click', function() {
if ( state === 'uploading' ) {
uploader.stop();
} else {
uploader.upload();
}
});
});
</script>
<style>
#picker {
display: inline-block;
}
#ctlBtn {
position: relative;
display: inline-block;
cursor: pointer;
background: #EFEFEF;
padding: 10px 15px;
color: #2E2E2E;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
#ctlBtn:hover {
background: #DDDDDD;
}
</style>
</head>
<body>
<div id="uploader" class="wu-example">
<div class="btns">
<div id="picker">选择文件</div>
<div id="ctlBtn" class="webuploader-upload">开始上传</div>
</div>
<!--用来存放文件信息-->
<div id="thelist" class="uploader-list"></div>
</div>
</body>
</html>
(2)服务端代码(upload.php)
注意:客户端是通过 form 表单的形式提交的。
<?php
//获取文件名
$name = $_POST["name"];
//获取大小
$size = $_POST["size"];
//获取文件类型
$type= $_POST["type"];
//获取文件最后修改时间
$lastModifiedDate= $_POST["lastModifiedDate"];
//将上传的文件保存到指定目录下
move_uploaded_file($_FILES["file"]["tmp_name"],
$_SERVER["DOCUMENT_ROOT"]."/uploadFiles/" .$name);
//输出信息
echo "--- 文件上传完毕 ---n";
echo "文件名:".$name."n";
echo "文件大小:".$size."n";
echo "文件类型:".$type."n";
echo "文件最后修改时间:".$lastModifiedDate;
?>

最新评论
热门推荐








我要评论