UEditor编辑器图片【在线管理】添加删除图片功能javascript
UEditor编辑器图片【在线管理】添加删除图片功能...
1、新建一个删除的php文件,路径: ueditor\dialogs\image\action_delete.php
<?php
/*---------------------------
* action_delete.php
* 删除 ueditor 目录下的文件
*---------------------------*/
function safe_replace($string) {
$string = trim($string);
$string = str_replace(array('\\',';','\'','%2527','%27','%20','&', '"', '<', '>'), array('','','','','','','&', '"', '<', '>'), $string);
$string=nl2br($string);
return $string;
}
try{
$path = safe_replace($_POST['path']);
$path = str_replace('../', '', $path);
$path = str_replace('/', '\\', $path);
//安全判断(只允许删除 ueditor 目录下的文件)
if(stripos($path, '\\ueditor\\') == 0 || stripos($path, '\\ueditor\\') === false)
{
return '非法删除';
}
//获取完整路径
$path = $_SERVER['DOCUMENT_ROOT'].$path;
if(file_exists($path)) {
//删除文件
unlink($path);
return 'ok';
} else {
return '删除失败,未找到'.$path;
}
}catch (Exception $e) {
return '删除异常:'.$e->getMessage();
}
?>2、添加删除文件的方法,路径:ueditor\php\controller.php
/* 删除图片命令处理 */
case 'deleteimage':
$result = include('action_delete.php');
break;3、添加删除按钮,js路径:ueditor\dialogs\image\image.js
item.appendChild(img);
item.appendChild(icon);
/* 添加删除功能 Start*/
item.appendChild($("<span class='delbtn' url='" + list[i].url + "'>X</span>").click(function() {
var del = $(this);
try{
window.event.cancelBubble = true; //停止冒泡
window.event.returnValue = false; //阻止事件的默认行为
window.event.preventDefault(); //取消事件的默认行为
window.event.stopPropagation(); //阻止事件的传播
}finally{
if(!confirm("确定要删除吗?")) return;
$.post(editor.getOpt("serverUrl") + "?action=deleteimage", { "path": del.attr("url") }, function(result) {
if (result == "ok") del.parent().remove();
else alert(result);
});
}
})[0]);
/* 添加删除功能 End*/
this.list.insertBefore(item, this.clearFloat);4、添加删除按钮样式,路径:ueditor\dialogs\image\image.css
#online li .delbtn {
position: absolute;
top: 0;
right: 0;
border: 0;
z-index: 3;
color: #ffffff;
display: inline;
font-size: 12px;
line-height: 10.5px;
padding:3px 5px;
text-align: center;
background-color: #d9534f;
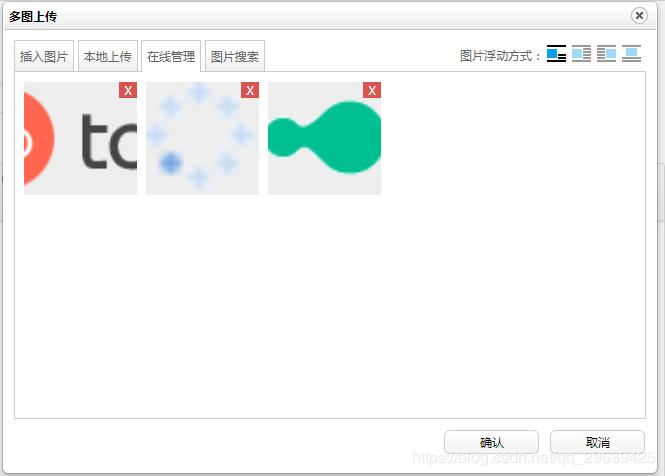
}最终效果:


上一篇:js逻辑运算符







我要评论