jQuery滑动日期插件datepickerjquery
jQuery滑动日期插件datepicker...
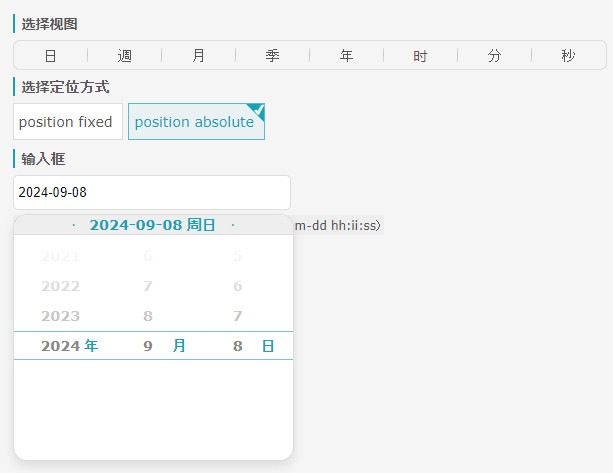
演示效果:

代码下载: 点击下载
点击下载
特效说明:
1. 说明:目前只支持“年、月、日、周、季度”五个视图。 周只显示周一,季度只显示每个季度的第一个月;
2.调用方法:
$("#input-id").myDatepicker({
startDate:'yyyy-mm-dd', //不指定则取2014-01-01
endDate:'yyyy-mm-dd', //不指定则取当天
parent: $(parent-selector), //不指定则取body
view: 3 //默认为2 0-4五个数字分别表示 年、月、日、周、季度 五个视图
});3.动态重置日期配置:调用resetDatePicker方法;这个方法绑定在了input对应的DOM对象上面。如:
$("#input-id")[0].resetDatePicker({
view:4,
startDate:'2019-01-01',
});表示将日期插件重置为季度视图,开始日期重置为2019-01-01;
4.依赖jQuery,需要先引入jQuery文件。再引入myDatepicker.js ,myDatepicker.css即可。

最新评论
热门推荐








我要评论