ASP配置KindEditor 图片空间文件增加删除文件、文件夹功能asp
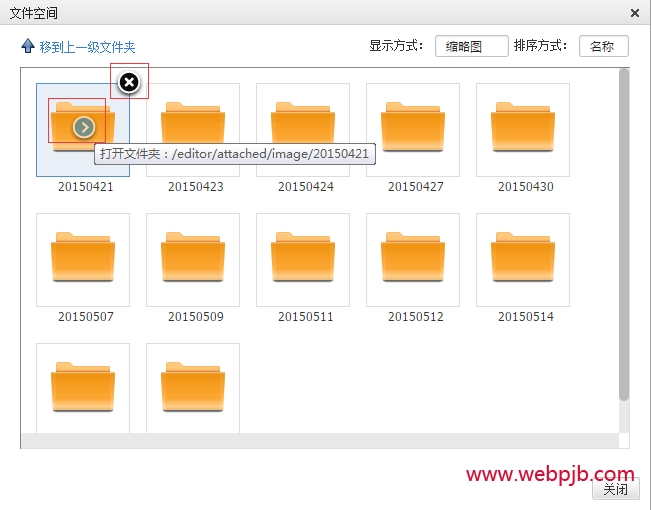
一、修改后效果图:
二、步骤1:修改 default.css 缺省样式表
1、打开缺省样式表或自己引用的样式表( 原始文档默认路径为:kindeditor路径\themes\default\default.css );
2...
一、修改后效果图:

二、步骤1:修改 default.css 缺省样式表
1、打开缺省样式表或自己引用的样式表( 原始文档默认路径为:kindeditor路径\themes\default\default.css );
2、修改样式:.ke-plugin-filemanager-body 、 .ke-plugin-filemanager-body .ke-item 、 .ke-plugin-filemanager-body .ke-photo 为以下代码:
/*.ke-plugin-filemanager-body {
overflow: scroll;
background-color:#FFFFFF;
border-color: #848484 #E0E0E0 #E0E0E0 #848484;
border-style: solid;
border-width: 1px;
width: auto;
height: 370px;
padding: 5px;
}
.ke-plugin-filemanager-body .ke-item {
width: 100px;
margin: 5px;
}
.ke-plugin-filemanager-body .ke-photo {
border: 1px solid #DDDDDD;
background-color:#FFFFFF;
padding: 10px;
}
*/
.ke-plugin-filemanager-body { overflow: scroll; background-color:#FFFFFF; border-color: #848484 #E0E0E0 #E0E0E0 #848484; border-style: solid; border-width: 1px; width: auto; height: 370px; padding: 5px; position:relative; }
.ke-plugin-filemanager-body .ke-item { width: 90px; margin: 10px; }
.ke-plugin-filemanager-body .ke-photo { border: 1px solid #DDDDDD; background-color:#FFFFFF; padding: 6px; position:relative; }
三、步骤2:拷贝按钮图片至文件管理插件 filemanager 的图片目录 images
将下面的【引用按钮】、【删除按钮】、【打开文件夹按钮】三个图片(也可以自行设计)拷贝至【文件管理插件】的【images】目录( 原始文档默认路径为:kindeditor路径\editor\plugins\filemanager\images\)。



四、步骤3:修改文件管理插件 JS 文件: filemanager.js
1、打开 filemanager.js 文件( 原始文档默认路径为:kindeditor路径\editor\plugins\filemanager\filemanager.js )。
2、将函数 function bindEvent(el, result, data, createFunc) 修改如下:
function bindEvent(el, result, data, createFunc) {
var fileUrl = K.formatUrl(result.current_url + data.filename, 'absolute'),
dirPath = encodeURIComponent(result.current_dir_path + data.filename + '/'),
Element_Select=(viewTypeBox.val()=='VIEW')?(Element_Select=el.children().eq(0)):(Element_Select=el);
if (data.is_dir) {
Element_Select.click(function(e) {
reloadPage(dirPath, orderTypeBox.val(), createFunc); //单击文件夹
});
} else if (data.is_photo) {
Element_Select.click(function(e) {
clickFn.call(this, fileUrl, data.filename); //单击图片
});
} else {
Element_Select.click(function(e) {
clickFn.call(this, fileUrl, data.filename); //单击其他文件
});
}
elList.push(el);
}
3、将函数 function createView(result) 修改如下:
function createView(result) {
createCommon(result, createView);
var fileList = result.file_list;
for (var i = 0, len = fileList.length; i < len; i++) {
var data = fileList[i],
div = K('<div class="ke-inline-block ke-item"></div>');
bodyDiv.append(div);
var AltTxt=data.is_dir?"打开文件夹:":"引用文件:",
AltIco=data.is_dir?"open.png":"quote.png",
IsDirYN=data.is_dir?"D":"F",
CurFileUrl=K.formatUrl(result.current_url+data.filename, 'absolute'),
QuoteIcon="<img class='QuoteBtn' src='"+imgPath+AltIco+"' Style='width:30px;height:30px;position:absolute;top:30px;right:30px;display:none;' alt='"+AltTxt+CurFileUrl+"' title='"+AltTxt+CurFileUrl+"' />", //定义引用按钮样式
DeleteIcon="<img class='DeleteBtn' src='"+imgPath+"delete.png' Style='width:30px;height:30px;position:absolute;top:-15px;right:-15px;display:none;' alt='删除:"+CurFileUrl+"' title='删除:"+CurFileUrl+"' DeUrl='"+CurFileUrl+"' IsFrd='"+IsDirYN+"' />"; //定义删除按钮样式
var photoDiv = K('<div class="ke-inline-block ke-photo">'+QuoteIcon+DeleteIcon+'</div>') //图片DIV
.mouseover(function(e) {
K(this).addClass('ke-on');
K(this).children().eq(0).css('display','block'); //显示引用按钮
K(this).children().eq(1).css('display','block'); //显示删除按钮
})
.mouseout(function(e) {
K(this).removeClass('ke-on');
K(this).children().eq(0).css('display','none'); //隐藏引用按钮
K(this).children().eq(1).css('display','none'); //隐藏删除按钮
});
div.append(photoDiv);
var fileUrl = result.current_url + data.filename,
iconUrl = data.is_dir ? imgPath + 'folder-64.gif' : (data.is_photo ? fileUrl : imgPath + 'file-64.gif'),
filesiz = data.is_dir ? '' : ' ('+ Math.ceil(data.filesize/1024) + 'KB)'; //文件尺寸
var img = K('<img src="' + iconUrl + '" width="80" height="80" alt="' + data.filename + filesiz + '" title="' + data.filename + filesiz + '" />');
if (!data.is_dir || data.has_file) {
photoDiv.css('cursor', 'pointer');
bindTitle(photoDiv, data);
bindEvent(photoDiv, result, data, createView);
} else {
photoDiv.attr('title', lang.emptyFolder);
}
photoDiv.append(img);
div.append('<div class="ke-name" title="' + data.filename + '">' + data.filename + '</div>');
}
//增加删除代码
K(".DeleteBtn").click(function(){
var $this=K(this),
CrrentDelUrl=$(this).attr("DeUrl");
CurrentIsDir=$(this).attr("IsFrd");
if (!confirm("确定删除:"+CrrentDelUrl+"?")){return false}
$.post("/action/Del_Run.asp",{"Active":"DeleteFileDir","DeleteFileDirUrl":CrrentDelUrl,"IsFileDir":CurrentIsDir},function(data){
if(data=="succeed"){
alert("删除成功("+data+")!");
$this.parent().next().remove();
$this.parent().remove();
}else if(data=="nologin"){
alert("请重新登录("+data+")!");
}else{
alert("删除失败("+data+")!");
}
});
});
}
五、步骤4:根据自己所使用的程序语言编写文件删除程序,此例中为 Del_Run.asp 文件。
以ASP为例,删除文件及文件夹基本语法为:
<%OutStau="fail" '定义输出字符
DelFileName=request.Form("DeleteFileDirUrl") '文件或文件夹相对路径' //获取需删除的文件或文件夹相对路径,如:img/test.jpg、img/20141215
DelFileType=request.Form("IsFileDir")
set fso=Server.CreateObject("Scripting.FileSystemObject")
ObjFileMap=server.Mappath(DelFileName)
'删除文件夹
if DelFileType="D" and fso.FolderExists(ObjFileMap) then
fso.DeleteFolder(ObjFileMap)
if err.number=0 then OutStau="succeed" end if
end if
'删除文件
If DelFileType="F" and fso.FileExists(ObjFileMap) Then
fso.DeleteFile(ObjFileMap)
if err.number=0 then OutStau="succeed" end if
end if
Set fso=nothing
'输出数据
Response.Write OutStau
%>







我要评论