jQuery拖拽插件制作拖拽排序特效jquery
基于jQuery拖拽插件制作拖拽排序特效是一款非常实用的鼠标拖拽布局插件。
html代码:
<h1>水平拖拽</h1>
<div class="demo">
<div class="item item1"><spa...
基于jQuery拖拽插件制作拖拽排序特效是一款非常实用的鼠标拖拽布局插件。
html代码:
<h1>水平拖拽</h1>
<div class="demo">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.demo').dad();
});
</script>
html代码:
<h1>水平拖拽</h1>
<div class="demo">
<div class="item item1"><span>1</span></div>
<div class="item item2"><span>2</span></div>
<div class="item item3"><span>3</span></div>
<div class="item item4"><span>4</span></div>
<div class="item item5"><span>5</span></div>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.dad.min.js"></script>
<script>
$(function(){
$('.demo').dad();
});
</script>
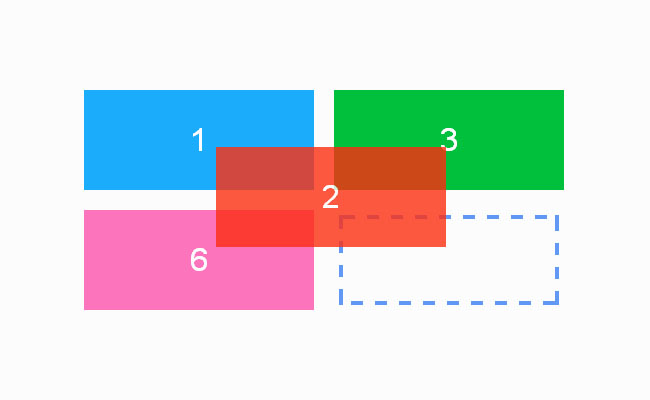
演示效果:

代码下载: 点击下载
点击下载

最新评论
热门推荐








我要评论