CSS定义页面背景图片的位置css
背景图片的位置属性,background-position属性是不可继承的属性。其语法结构如下:
background-position:长度值/百分比值/top/left/bottom/right/center;
background-position属性的取值的数目和其他属性有所不同。我们来看一个例子:
background-position:left top;
可以看到上面的示例中,background-position的取值是两个,前一个代表横向位置的值,后一个是纵向位置的值。两个取值之间使用空格分开。各个取值的具体含义如下:
长度值和百分比值:背景图片按照设置的具体数值确定位置。
top:背景图片出现在容器的靠上边的位置。
left:背景图片出现在容器的靠左边的位置。
bottom:背景图片出现在容器的靠下边的位置。
right:背景图片出现在容器的靠右边的位置。
center:背景图片的横向和纵向居中。
我们来看一个例子:
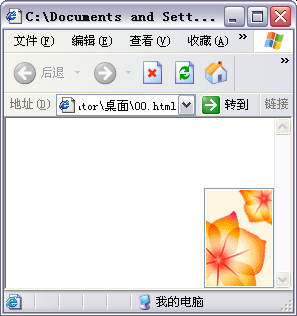
body{
background-image:url(images/pic.gif);
background-repeat:no-repeat;
background-position:right bottom;}
该样式应用到页面中的效果如下图。

如果background-position的取值只有一个,那么另一个将默认为center居中。比如:
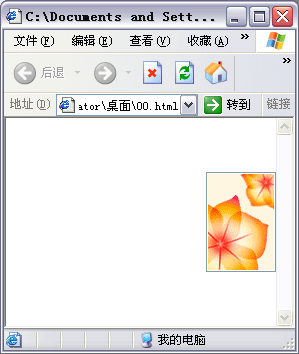
body{
background-image:url(images/pic.gif);
background-repeat:no-repeat;
background-position:right;}
效果如下图。

接下来看一下background-position的取值为百分比时候的情况,先看一段代码:
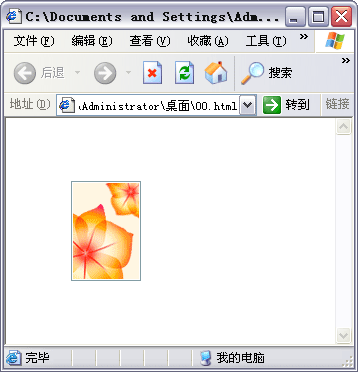
body{
background-image:url(images/pic.gif);
background-repeat:no-repeat;
background-position:25% 50%;}
这个样式规定了背景图片的位置横向在页面的四分之一处,纵向在二分之一处。其中距离是指背景图片的图片中心距离两个边界的百分比值。可以看一下应用到页面以后的效果。

background-position属性取值为长度值时和使用百分比值基本相同。其中的区别是,长度值是指背景图片的左上角这一点距离容器的左上角的水平和垂直距离。background-position属性的所有取值可以混合使用,也可以取负值。例如:
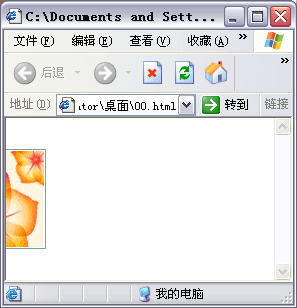
body{
background-image:url(images/pic.gif);
background-repeat:no-repeat;
background-position:-30px 50%;}
效果如下图所示。


下一篇:CSS3旋转代码








我要评论