CSS透明属性详解css
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:
.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
上面的几个属性分...
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:
.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
上面的几个属性分别是:
opacity: 0.5; 这是最重要的,因为它是CSS标准.该属性支持Firefox, Safari和 Opera.
filter:alpha(opacity=50); 这个是为IE6设的,可取值在0-100,其它三个0到1.
-moz-opacity:0.5; 这个是为了支持一些老版本的Mozilla浏览器。
-khtml-opacity: 0.5; 这个为了支持一些老版本的Safari浏览器。
CSS透明度继承问题
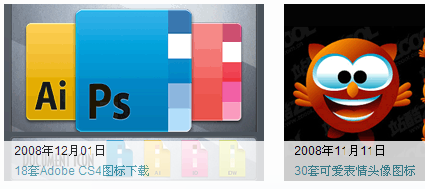
但CSS的透明属性涉及到一个继承问题,当为父级元素设置透明度后,子元素将自动继承其透明度,比如本站的一个效果:

即使你又为子元素指定透明度为1也是无效的。
对于子元素是文字的情况,解决方法一般是添加一个空元素作为透明层,和不想透明但是要实现覆盖效果的元素为同级元素。父级元素使用position:relative定位; 个子元素使用position:absolute定位,实现覆盖。
.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
上面的几个属性分别是:
opacity: 0.5; 这是最重要的,因为它是CSS标准.该属性支持Firefox, Safari和 Opera.
filter:alpha(opacity=50); 这个是为IE6设的,可取值在0-100,其它三个0到1.
-moz-opacity:0.5; 这个是为了支持一些老版本的Mozilla浏览器。
-khtml-opacity: 0.5; 这个为了支持一些老版本的Safari浏览器。
CSS透明度继承问题
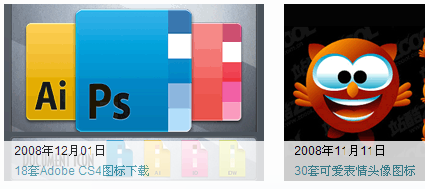
但CSS的透明属性涉及到一个继承问题,当为父级元素设置透明度后,子元素将自动继承其透明度,比如本站的一个效果:

即使你又为子元素指定透明度为1也是无效的。
对于子元素是文字的情况,解决方法一般是添加一个空元素作为透明层,和不想透明但是要实现覆盖效果的元素为同级元素。父级元素使用position:relative定位; 个子元素使用position:absolute定位,实现覆盖。

上一篇:纯CSS实现自适应布局表格








我要评论