百度ueditor编辑器代码高亮网站
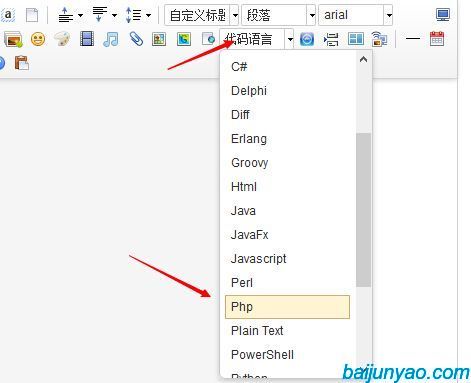
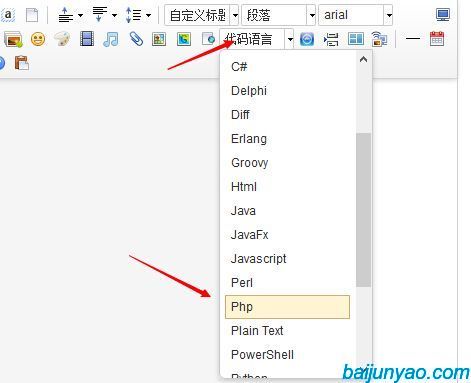
首先在编辑文章的时候选择对应的代码语言;
然后在文章展示页面的head头内引入
<script type="text/javascript" src="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCore.js"></script...
首先在编辑文章的时候选择对应的代码语言;

然后在文章展示页面的head头内引入
<script type="text/javascript" src="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCoreDefault.css">
<script type="text/javascript">
SyntaxHighlighter.all();
</script>

然后在文章展示页面的head头内引入
<script type="text/javascript" src="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href="/Public/static/ueditor1_4_3/third-party/SyntaxHighlighter/shCoreDefault.css">
<script type="text/javascript">
SyntaxHighlighter.all();
</script>

上一篇:如何创建.htaccess文件








我要评论