js城市选择-实现地区下拉的拼音和声母检索插件javascript
客户的刁钻就是我们的进步!每每次次提出的一些苛刻需求,才能让我们不尽一切的去想办法解决,从而提升自我的能力!
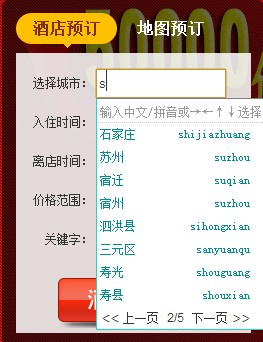
以下就是实现js城市选择的效果,可以支持拼音和声母的检索。实现这个功能还是有...
客户的刁钻就是我们的进步!每每次次提出的一些苛刻需求,才能让我们不尽一切的去想办法解决,从而提升自我的能力!
以下就是实现js城市选择的效果,可以支持拼音和声母的检索。实现这个功能还是有难度的,但是用起来就很简单,我在一个网站上抠下后整理了一下,现在只用引入一个js就可以实现这个效果。

源码很长,js的源码就不贴出来了,占地方。需要这个插件的话,可以右键插件源代码,然后查找"cityList.js",即可定位到这个插件的js,再下载下来就行了。
HTML 部分代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript" src="cityList.js"></script>
<input type="text" id="city" autocomplete="off" value="上海" name="s_cities" onclick="this.value='';GetCityList(this);" onkeyup="selCity(event)" class="inputbox" />
插件下载: 点击下载
点击下载

下一篇:js弹出层弹出微信扫描的效果







我要评论