修改placeholder的默认颜色样式css
在html5中,placeholder的默认颜色好像是#A9A9A9,有时候我们需要改变它的默认颜色,我们只需修改一下样式就行了,修改方法如下:
范例代码:
<style>
.input_web{width:2...
在html5中,placeholder的默认颜色好像是#A9A9A9,有时候我们需要改变它的默认颜色,我们只需修改一下样式就行了,修改方法如下:
范例代码:
<style>
.input_web{width:200px; height:30px;padding:0 5px;}
input::-webkit-input-placeholder{color:#66D9EF;}
input:-moz-placeholder{color:#66D9EF;}
</style>
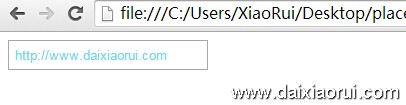
<input type="text" class="input_web" placeholder="http://www.daixiaorui.com" />
范例执行效果:


上一篇:IE和火狐下的CSS设置








我要评论