jquery点击其他区域时隐藏下拉div和遮罩层jquery
为了更好的用户体验,在做下拉获取其他有弹出层的时候,当展开下拉时,要做到点击其他区域也能自动隐藏收起下拉和遮罩层,这样的效果用一段js就可以了。
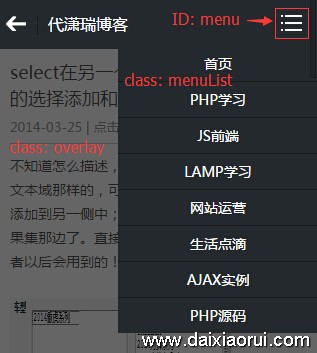
以下图为例的一个下拉菜单为参考:
...
为了更好的用户体验,在做下拉获取其他有弹出层的时候,当展开下拉时,要做到点击其他区域也能自动隐藏收起下拉和遮罩层,这样的效果用一段js就可以了。
以下图为例的一个下拉菜单为参考:

效果实现源码:
$(document).bind('click', function(e) {
var e = e || window.event; //浏览器兼容性
var elem = e.target || e.srcElement;
while (elem) {
//循环判断至跟节点,防止点击的是div子元素
if (elem.id && elem.id == 'menu') {
return;
}
elem = elem.parentNode;
}
//点击的不是div或其子元素
$('.menuList,.overlay').hide();
});

最新评论
热门推荐








我要评论