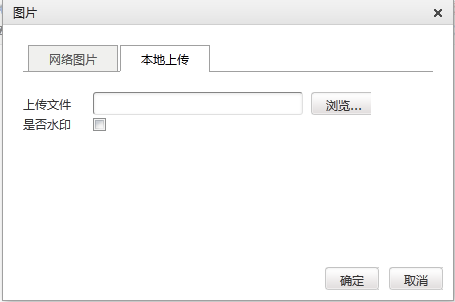
ASP中配置Kindeditor上传图片选择添加水印功能asp
第1步:修改plugins下的image/image.js
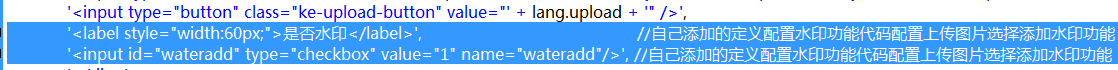
找到'<input type="button" class="ke-upload-button" value="' + lang.upload + '" />',
在其下面加上:
'<label style="width:60px;">是否水印&...

第1步:修改plugins下的image/image.js
找到'<input type="button" class="ke-upload-button" value="' + lang.upload + '" />',
'<label style="width:60px;">是否水印</label>', //自己添加的定义配置水印功能代码配置上传图片选择添加水印功能
'<input id="wateradd" type="checkbox" value="1" name="wateradd"/>', //自己添加的定义配置水印功能代码配置上传图片选择添加水印功能

第2步:修改upload_json.asp
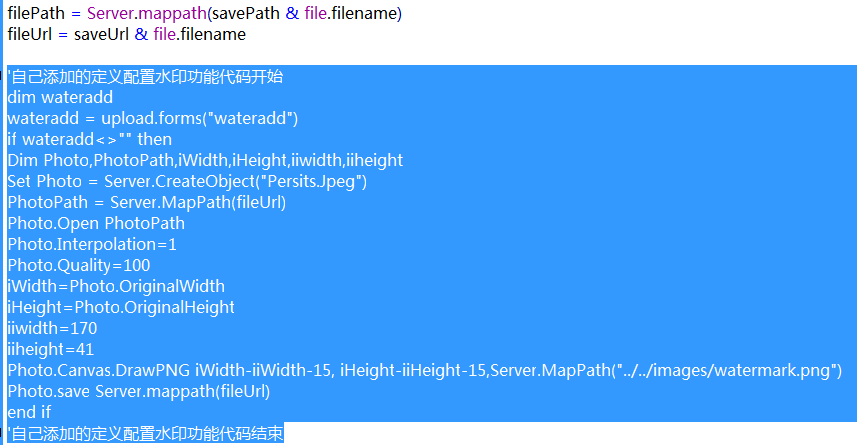
找到"fileUrl = saveUrl & file.filename"
在下面加上代码:'自己添加的定义配置水印功能代码开始
dim wateradd
wateradd = upload.forms("wateradd")
if wateradd<>"" then
Dim Photo,PhotoPath,iWidth,iHeight,iiwidth,iiheight
Set Photo = Server.CreateObject("Persits.Jpeg")
PhotoPath = Server.MapPath(fileUrl)
Photo.Open PhotoPath
Photo.Interpolation=1
Photo.Quality=100
iWidth=Photo.OriginalWidth
iHeight=Photo.OriginalHeight
iiwidth=170
iiheight=41
Photo.Canvas.DrawPNG iWidth-iiWidth-15, iHeight-iiHeight-15,Server.MapPath("../../images/watermark.png")
Photo.save Server.mappath(fileUrl)
end if
'自己添加的定义配置水印功能代码结束

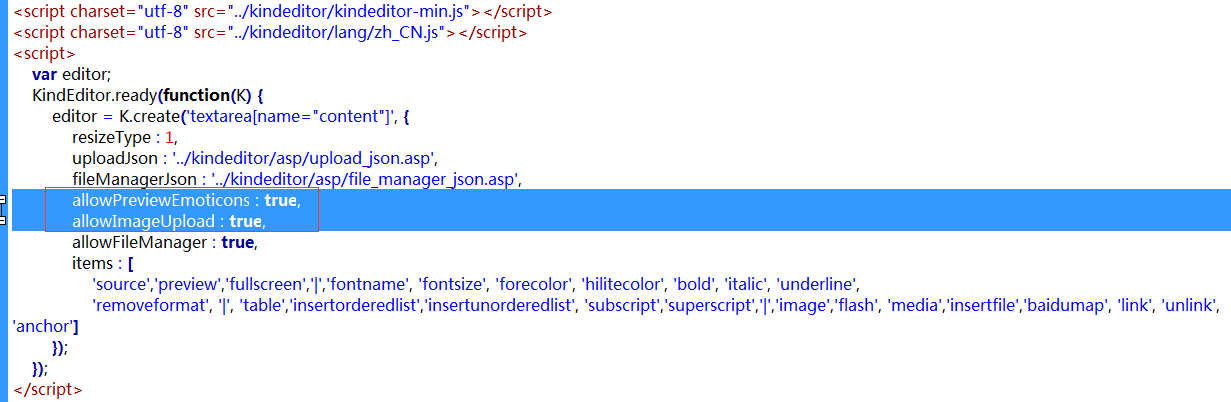
第3步:修改页面代码
allowImageUpload : true,
allowFileManager : true,








我要评论